alexandre
tonneau
alexandre tonneau
designer graphique En dialogue avec des commanditaires attentifs à l’impact de leurs actions, je m’applique à aligner leur communication visuelle avec leurs valeurs et les besoins réels.
Par la création d’un langage conceptuel & visuel cohérent et pérenne, puis sa mise en œuvre sur les supports nécessaires, je façonne des solutions adaptées au contexte, aux contenus et usages.
En cliquant sur les onglets en bas de votre écran, découvrez les résultats obtenus pour 1 l'institution publique Chaillot – Théâtre national de la Danse 2 la TPE à impact positif Oksine 3 l’événement sportif Tour de France 2019 4 l’atelier MT-Architecture 5 la revue européenne The Eyes 6 le texte majeur Déclaration universelle des droits de l’homme.

références — Mavic↗
‘ Un designer passionné et persévérant, à la fois excellent dans le détail comme dans l’impact global d’un projet. Ses travaux savent être audacieux tout en respectant l’univers de la marque. ’
Nicolas Bara, directeur du design
— Oksine
‘ Alexandre nous a accompagnés tout au long de notre projet, des débuts au lancement de notre société Oksine. Il a su être à notre écoute et développer au fur et à mesure des idées concrètes, correspondant à l’image que nous souhaitions véhiculer. ’
Julien & Gaylord, cofondateurs
publications — livre
Amazing Layout Design, Dopress Books, Cypi Press, 2014, projet 1 Point – Déclaration universelle des droits de l'homme.
— web
site de la revue de design graphique & culture visuelle Étapes:, 2012, projet 1 Point – Déclaration universelle des droits de l'homme.
contact
contact [ at ] alexandretonneau.fr
site web version 6.2.0
design & code Alexandre Tonneau
caractères typographiques Anybody Etcetera Type Co Spectral Production Type
© 2012 – 2025 Alexandre Tonneau, tous droits réservés.

— Chaillot – Théâtre national de la Danse
en mouvement
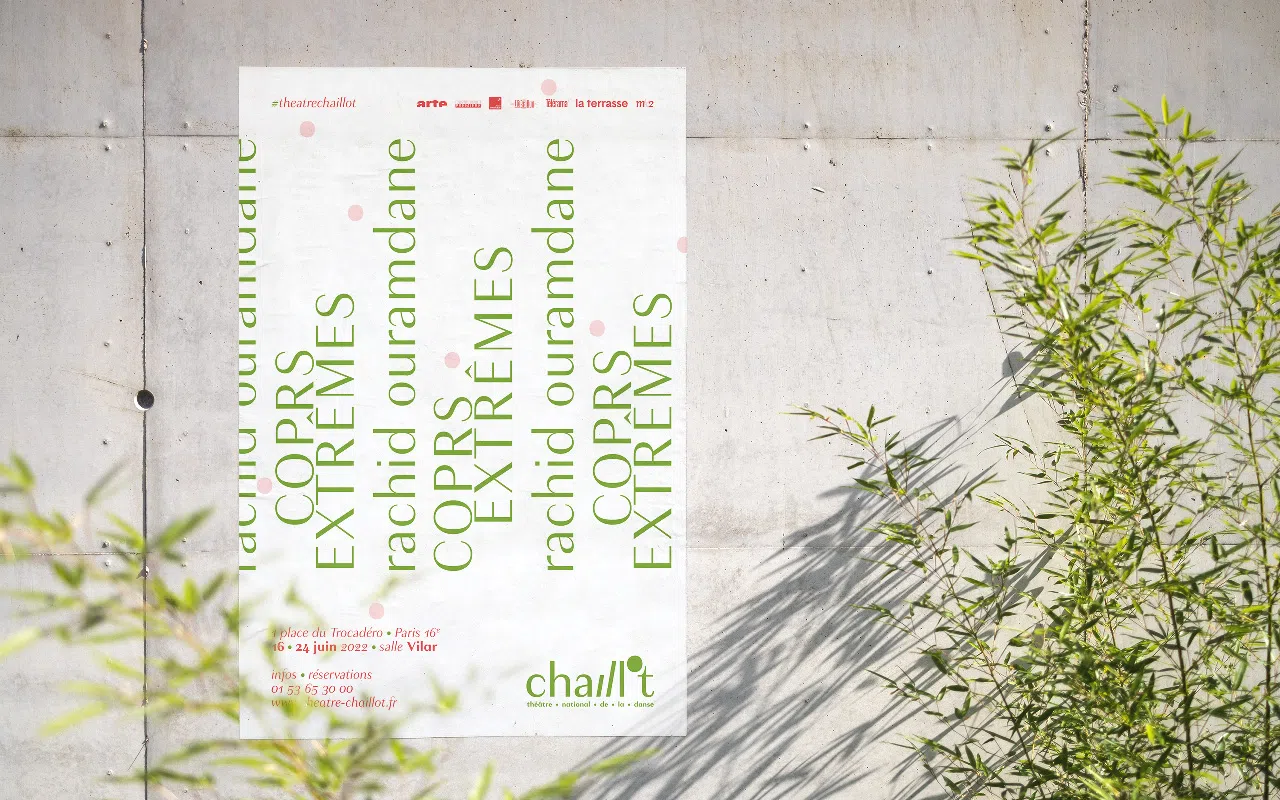
Chaillot – Théâtre national de la Danse est une institution publique prestigieuse, installée au palais de Chaillot, face aux fontaines du Trocadéro, à la Tour Eiffel et au Champ-de-Mars. Suite à la nomination du chorégraphe Rachid Ouramdane en tant que directeur, le théâtre initie un appel d’offres pour la refonte de son identité visuelle. L’objectif est de traduire à la fois l’héritage, le nouveau projet artistique axé sur l’ouverture et la connexion à la population, ainsi que le besoin de se démarquer des autres lieux culturels parisiens.
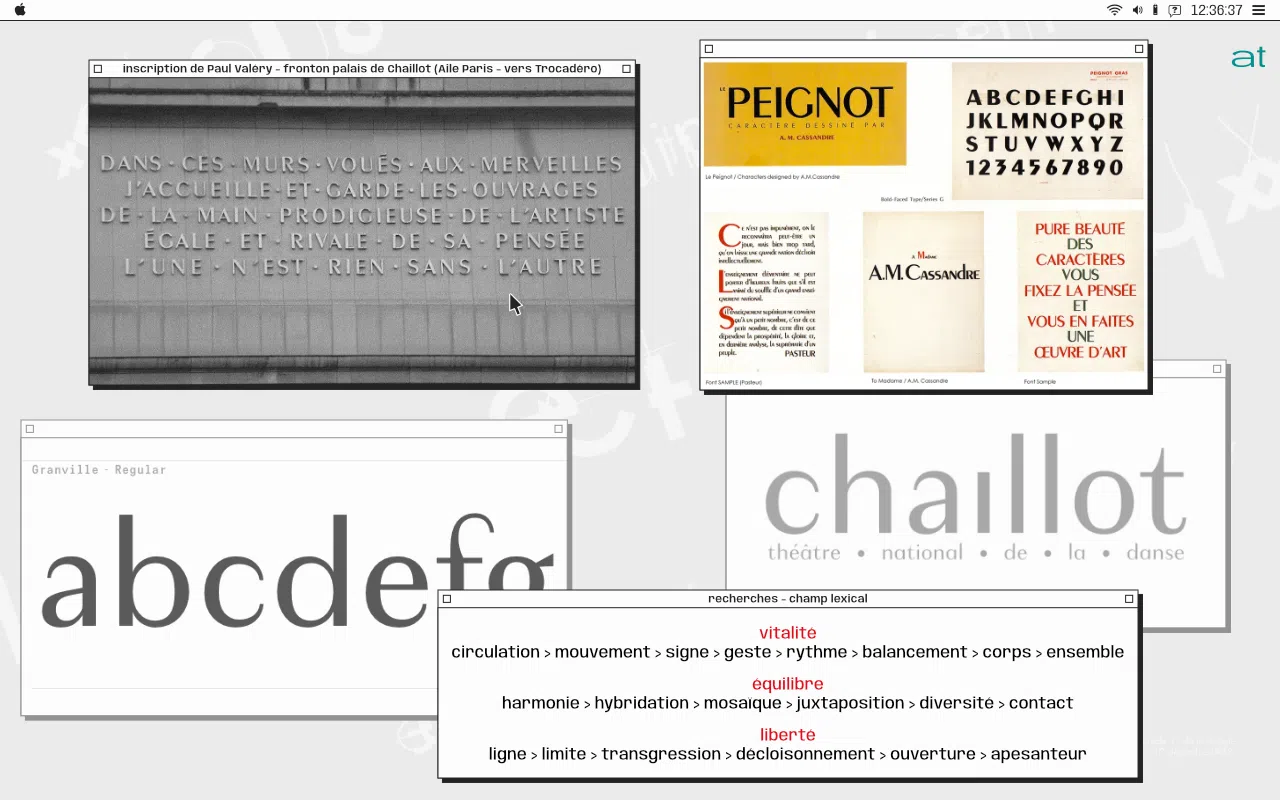
Comprendre la singularité de Chaillot implique selon moi la définition de ses trois piliers constitutifs, que sont l’architecture, l’histoire et la créativité :
- l’architecture définit un espace polyvalent pour accueillir, circuler, se rencontrer, se réunir et s’exprimer – tel un forum ;
- l’histoire définit un espace patrimonial, à l’image des expositions universelles de 1878 et 1937, et de la signature en son sein de la Déclaration universelle des droits de l’homme par l’Assemblée Générale des Nations Unies le 10 décembre 1948 ;
- la créativité définit un espace ouvert au-delà du cadre culturel, installant l’expression artistique au cœur de la société.

Assez rapidement je constate que la danse et le design graphique ont en commun le signe, le geste et le mouvement. Au cours de mes recherches, la tension entre horizontalité et verticalité émerge. De fait elle structure tout autant le vivant, le corps, le geste, la société, le paysage urbain comme rural, le dehors, le dedans, l’architecture, l’espace, ou le plateau.
Ensuite, d’évidence, la typographie doit être la forme visuelle centrale pour identifier et raconter le théâtre. Leur lien est aussi fort que constant à travers les époques, à l’instar des lettres habillant le fronton du palais de Chaillot, au rythme des mots du poète et académicien Paul Valéry. Alors, en cohérence avec cet héritage, le caractère typographique Granville constitue le socle du langage visuel. Son dessin contemporain évoque subtilement certains détails du Peignot, le caractère sans serif utilisé au fronton et pour la signalisation de l’Exposition Universelle de 1937.

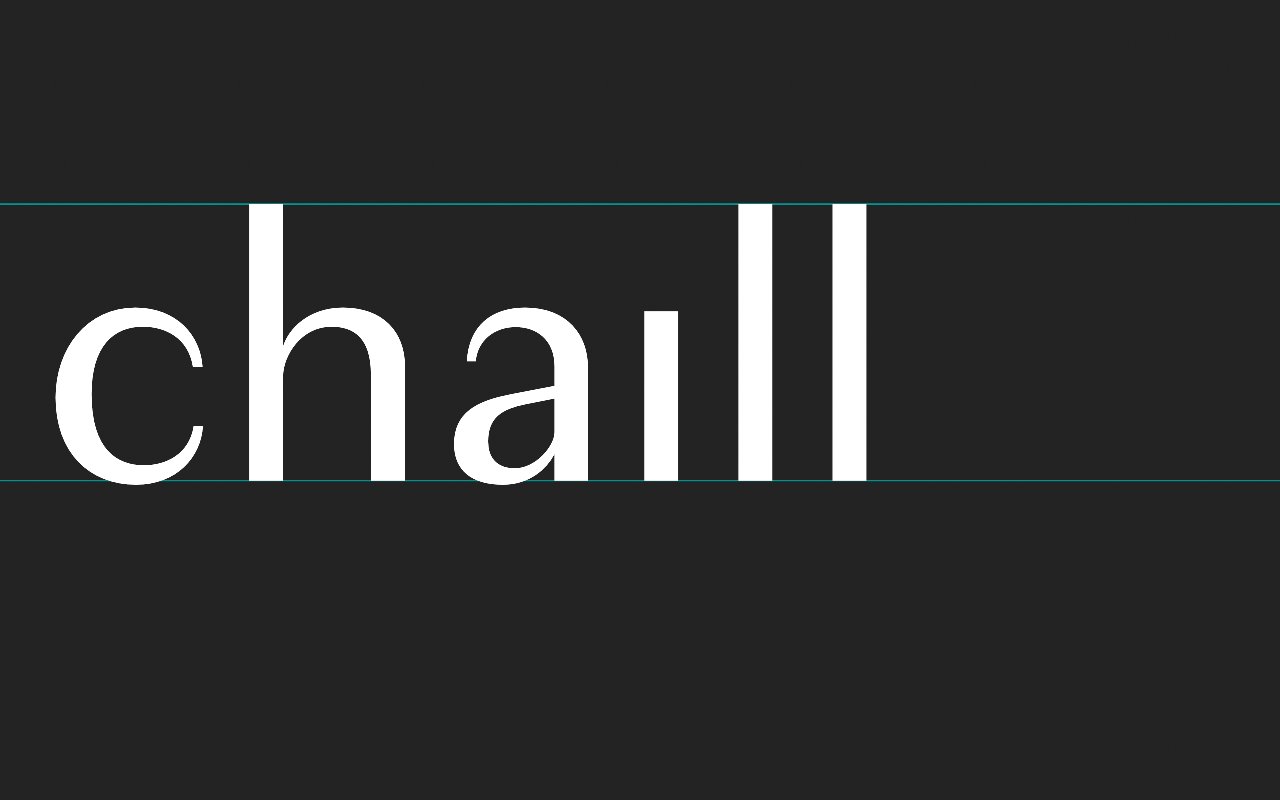
Concrètement, le Granville contribue à composer un logotype sur mesure, dynamique et pertinent, dont le mouvement semble avoir été figé l’espace d’un instant. Le tracé des lettres dessine la subtilité du geste et leur combinaison fait sens, avec précision :
- l’inclinaison du ‘ i ’ et du premier ‘ l ’ exprime mouvement et ouverture ;
- la verticalité du second ‘ l ’ et du ‘ t ’ figure le soutien en lien avec le placement du ‘ o ’ évoquant lui légèreté, apesanteur et un repère visuel de l’ancien logo.
Dans le prolongement, la baseline trouve logiquement sa place, avec une ponctuation en écho aux inscriptions de Paul Valéry.


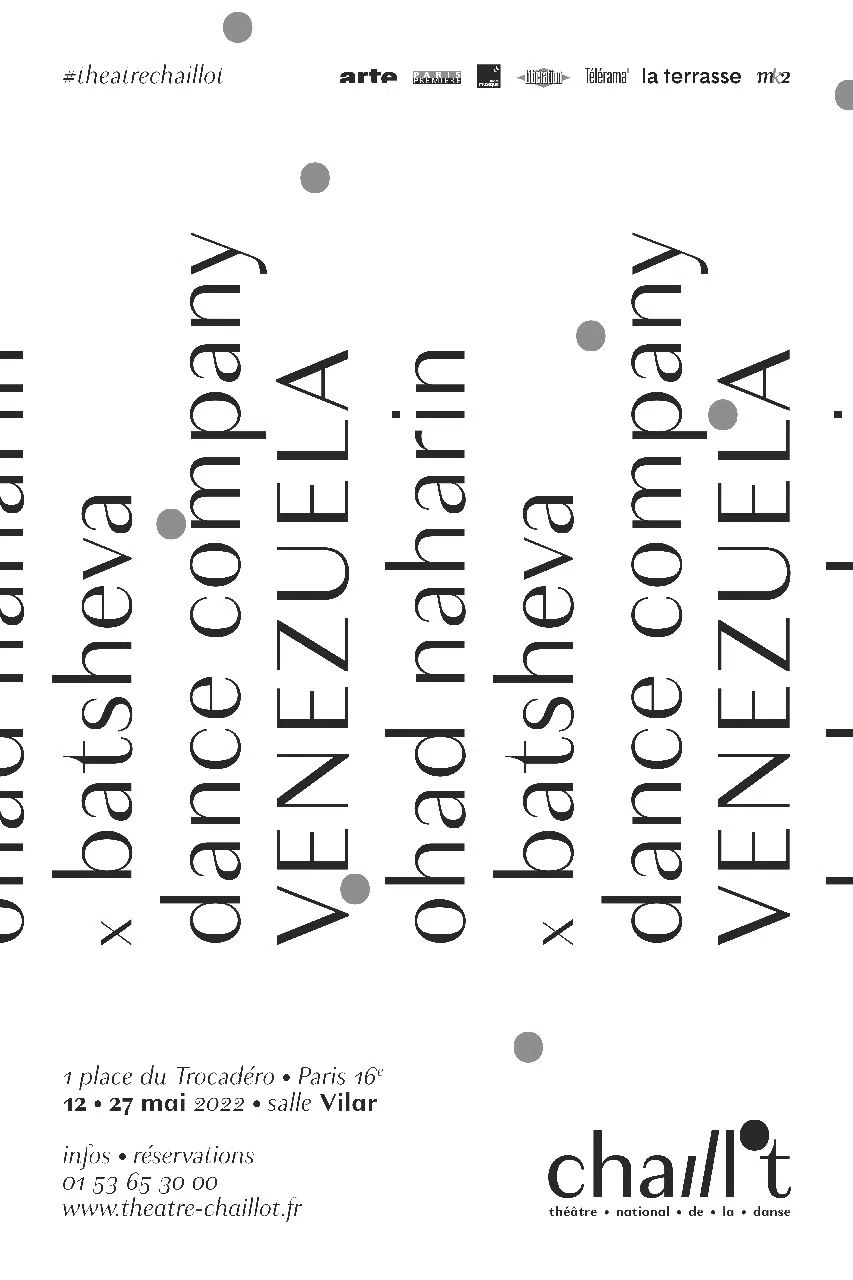
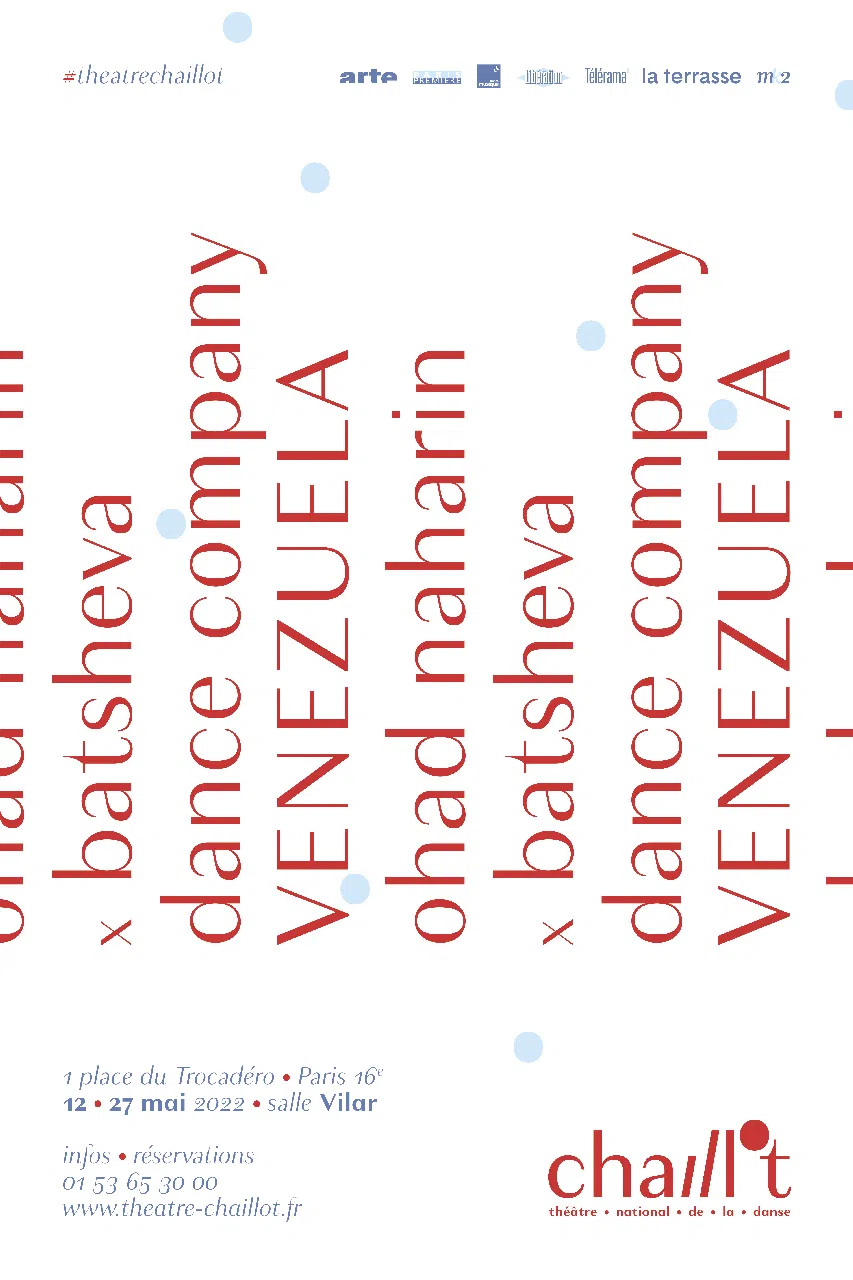
À l’échelle d’une affiche, le contraste horizontalité - verticalité invite à l’interaction. Structurée par une grille de mise en page efficace, la composition asymétrique joue librement avec les limites en basculant le bloc de texte central. Ainsi l’affiche ne s’adresse pas à un public en particulier, et se démarque en proposant une expérience singulière dans l’espace public. S’installe alors un autre rapport sens de lecture - sens d’affichage, appelant passantes et passants à interagir d’un mouvement simple. À l’opposé d’une communication agressive, cette écriture crée un contact, un dialogue, et provoque une envie.


En pratique, contrairement à l’environnement visuel classique privilégiant souvent la photographie, travailler avec créativité et précision la microtypographie – signe, lettre, interlettrage, mot, espace, ligne, interlignage, colonne – et la macrotypographie – format, mise en page, hiérarchisation du contenu – crée une vibration inattendue et attire le regard. In fine, appliqué à une affiche, ce choix focalise l’œil sur l’image du lieu et non sur celle du spectacle présenté.


Chaillot – Théâtre national de la Danse { appel d’offres : projet non retenu }
identité logotype, système graphique & typographique
imprimé affiche
caractère typographique Granville Production Type
© 2022 Alexandre Tonneau, tous droits réservés.

— Oksine
maintenant pour l'avenir
Oksine est une TPE à impact positif fondée par deux jeunes normands, Julien et Gaylord, engagés pour la préservation du climat par l’économie circulaire. Leur service est construit autour d’un produit made in France, réduisant la quantité de déchets et respectant la peau des bébés : la couche lavable !
Dès le début de leur projet, les cofondateurs me font confiance pour imaginer la marque adaptée à leurs besoins, créer un langage conceptuel & visuel sur mesure, puis le mettre en œuvre sur les supports de communication nécessaires.
‘ Alexandre nous a accompagnés tout au long de notre projet, des débuts au lancement de notre société Oksine. Il a su être à notre écoute et développer au fur et à mesure des idées concrètes, correspondant à l’image que nous souhaitions véhiculer. ’
Julien & Gaylord, cofondateurs
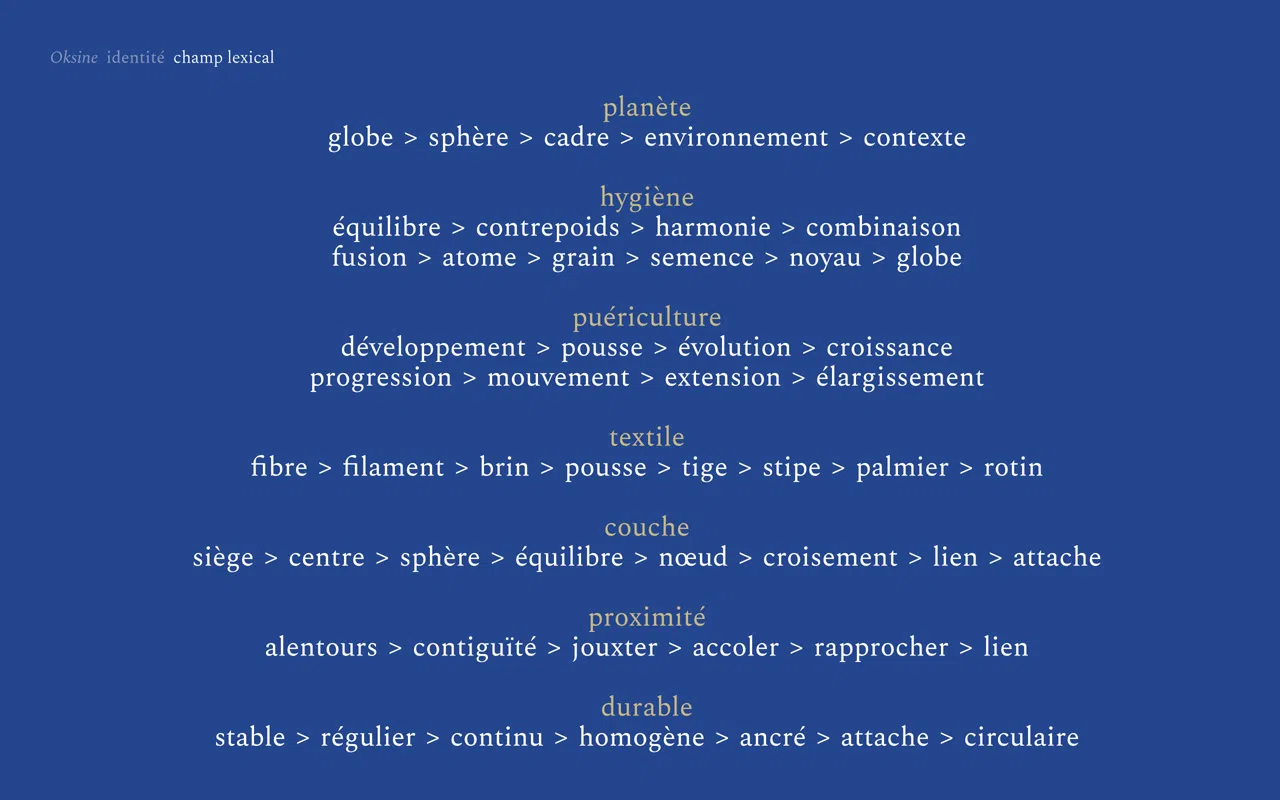
Au cœur de mon processus créatif les mots sont essentiels, afin que chaque nouveau concept soit structuré par un champ lexical et une base narrative, garants d'un langage visuel riche de sens.

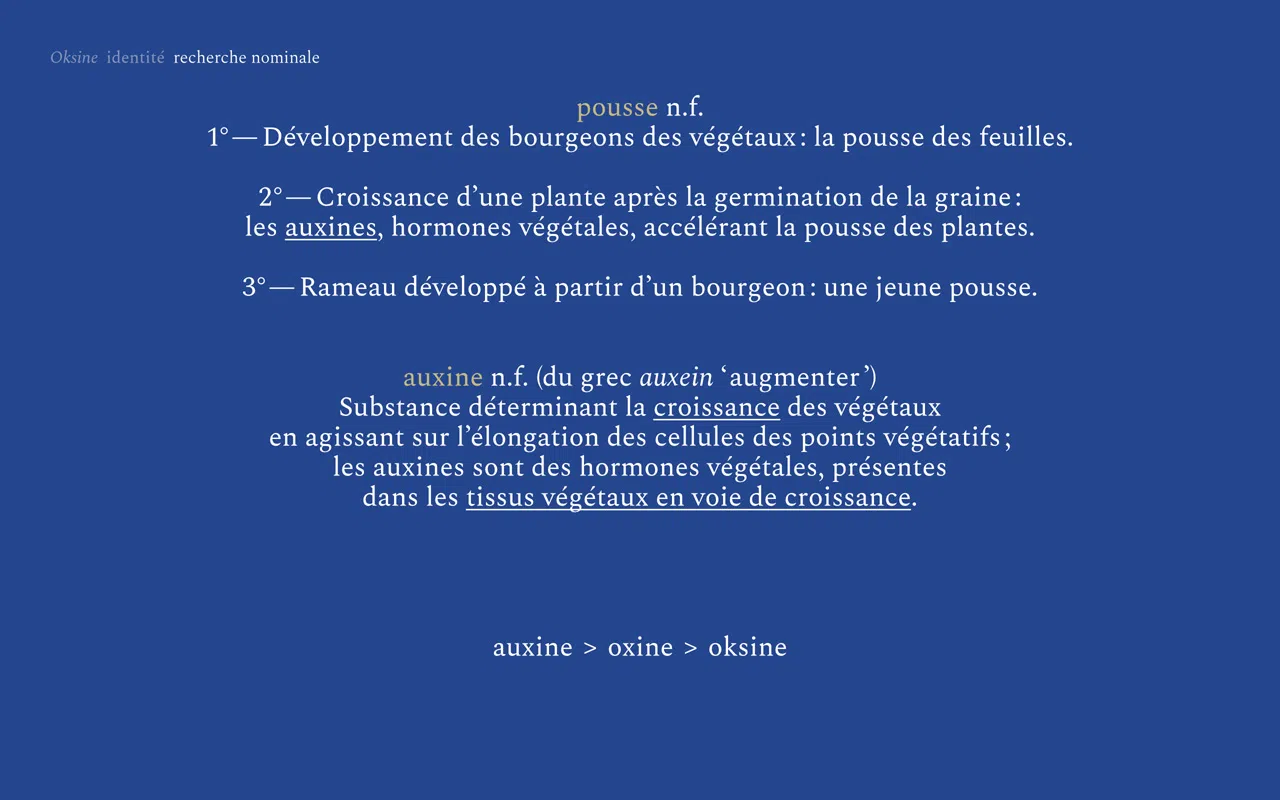
Ce lexique conduit à une solution cohérente pour le nom de l'entreprise. Le végétal devient la référence principale, tissant un lien entre les thèmes. En m’intéressant au mot pousse j’en découvre un autre, auxine, et décide de jouer avec.

La création du mot oksine fait naître un nom différenciant. Il est singulier et pertinent avec les valeurs de l’entreprise. Sa phonétique et son orthographe attirent l’attention et en font un nom remarquable, équilibré et facile à retenir.
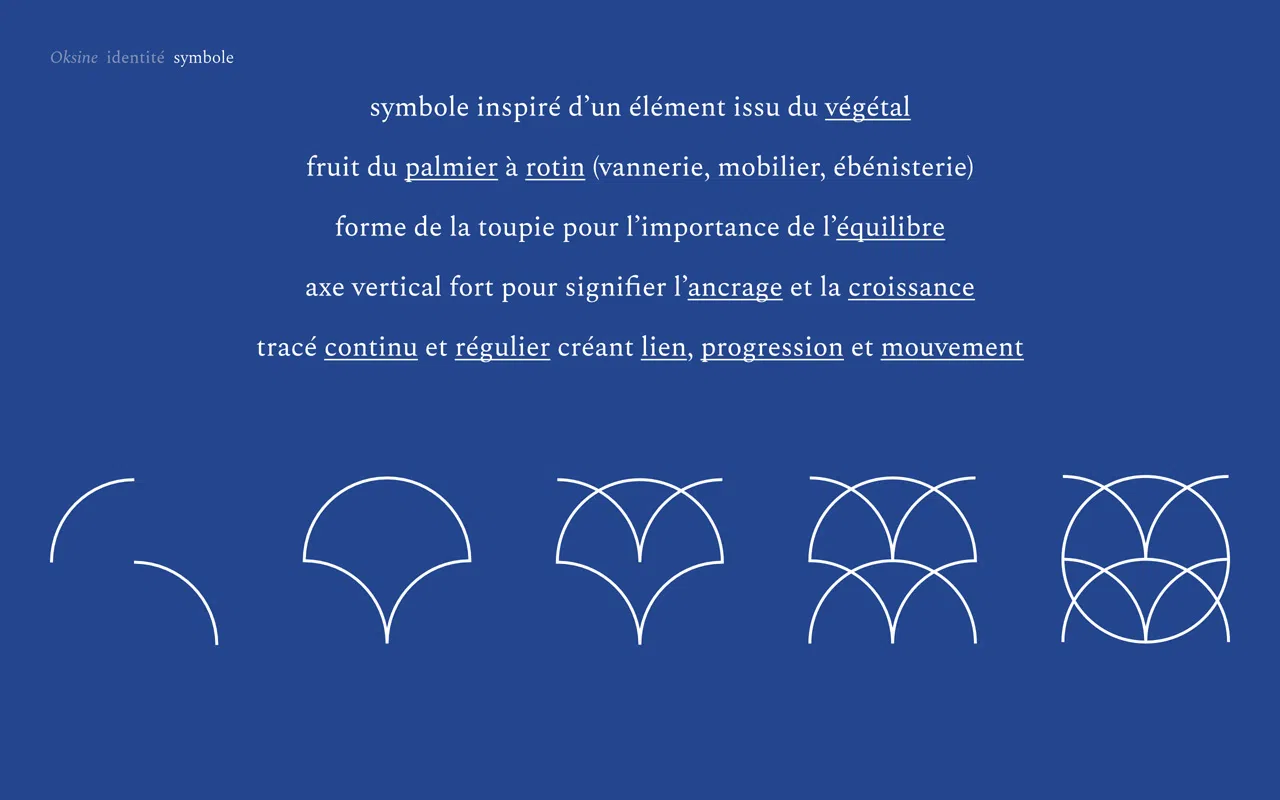
Le choix des lettres est également intéressant pour la construction du logotype. En effet, la modification du ‘ au ’ en ‘ o ’ laisse imaginer un signe devenant symbole, et pouvant être utilisé seul ou en combinaison avec les autres lettres pour constituer le logotype Oksine.


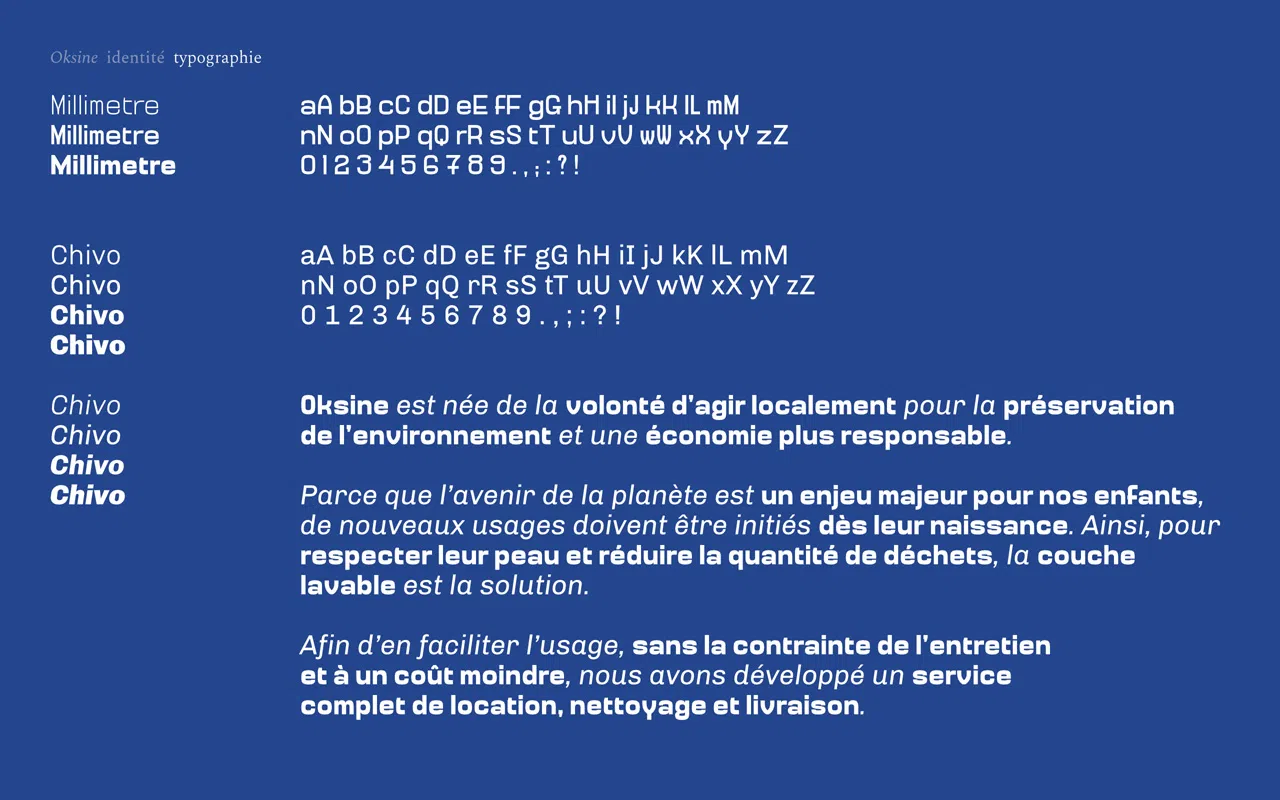
Concernant le système typographique, le caractère sans serif Millimetre est choisi pour son dessin géométrique, dont les courbes rappellent le symbole. Il permet une variété d’utilisations, et son association avec le caractère Chivo crée des compositions claires et dynamiques.

Une palette chromatique pertinente est indispensable pour se démarquer et apporter de la personnalité. Ici, l’association bleu – sable – blanc évoque à la fois la nature, la douceur et l’élégance.
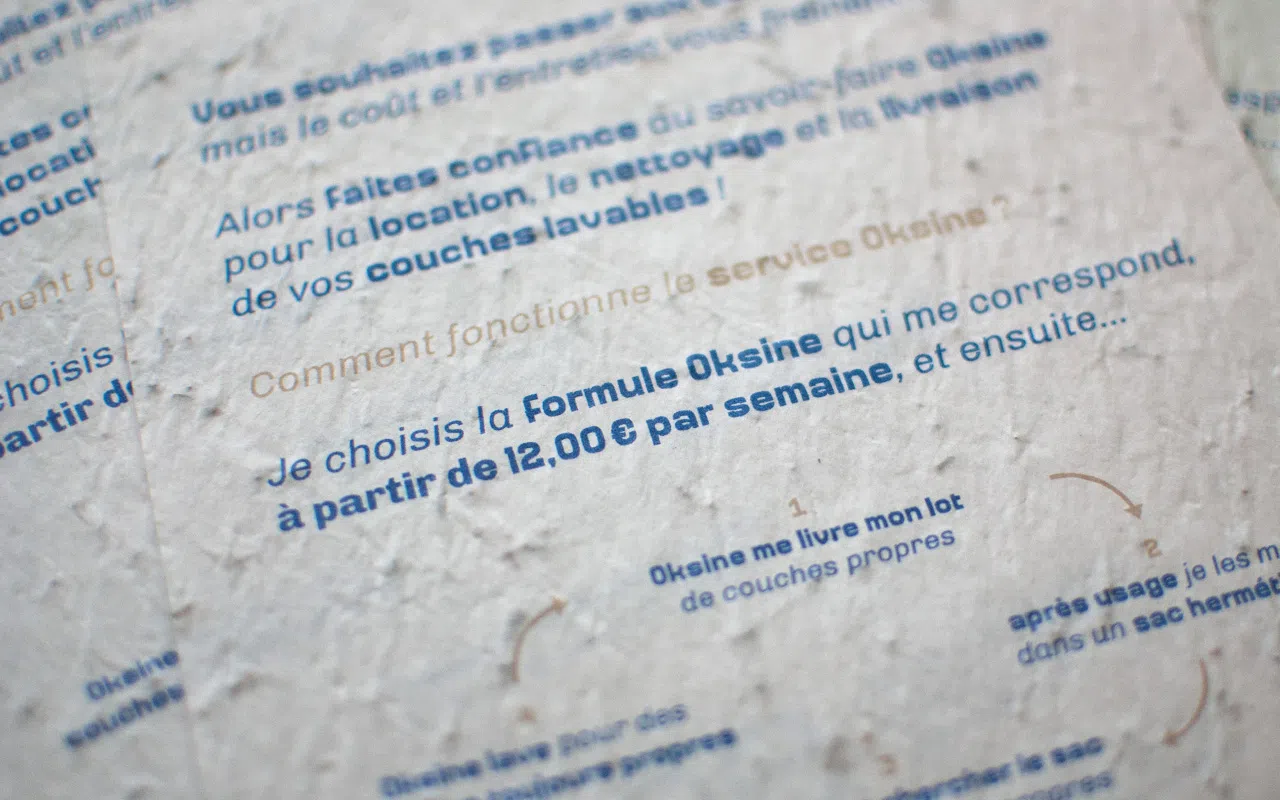
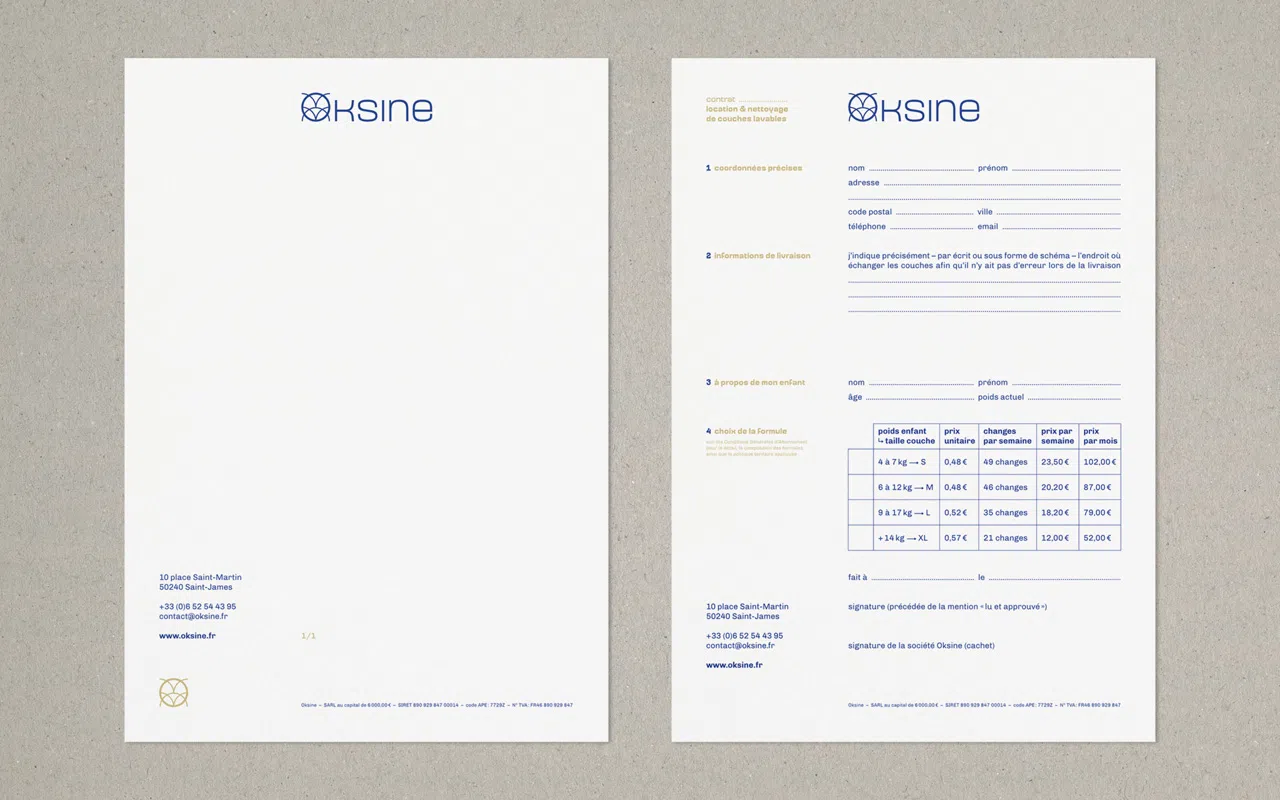
Le système graphique et typographique Oksine prend vie sur les supports nécessaires, avec l’exigence d’en questionner l’impact. C’est pourquoi, l’impression du flyer A5 associe un papier ensemencé – biodégradable car constitué de graines sans OGM pour être planté – et des encres végétales.










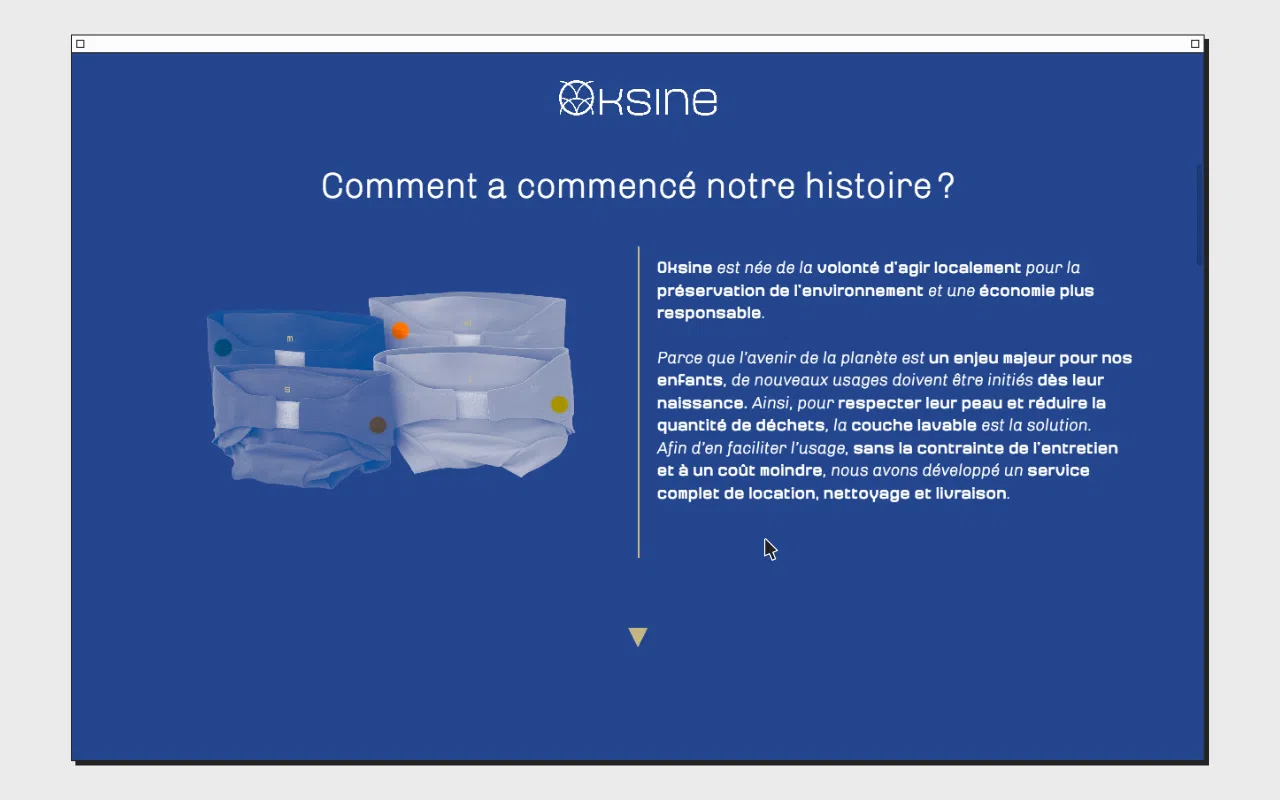
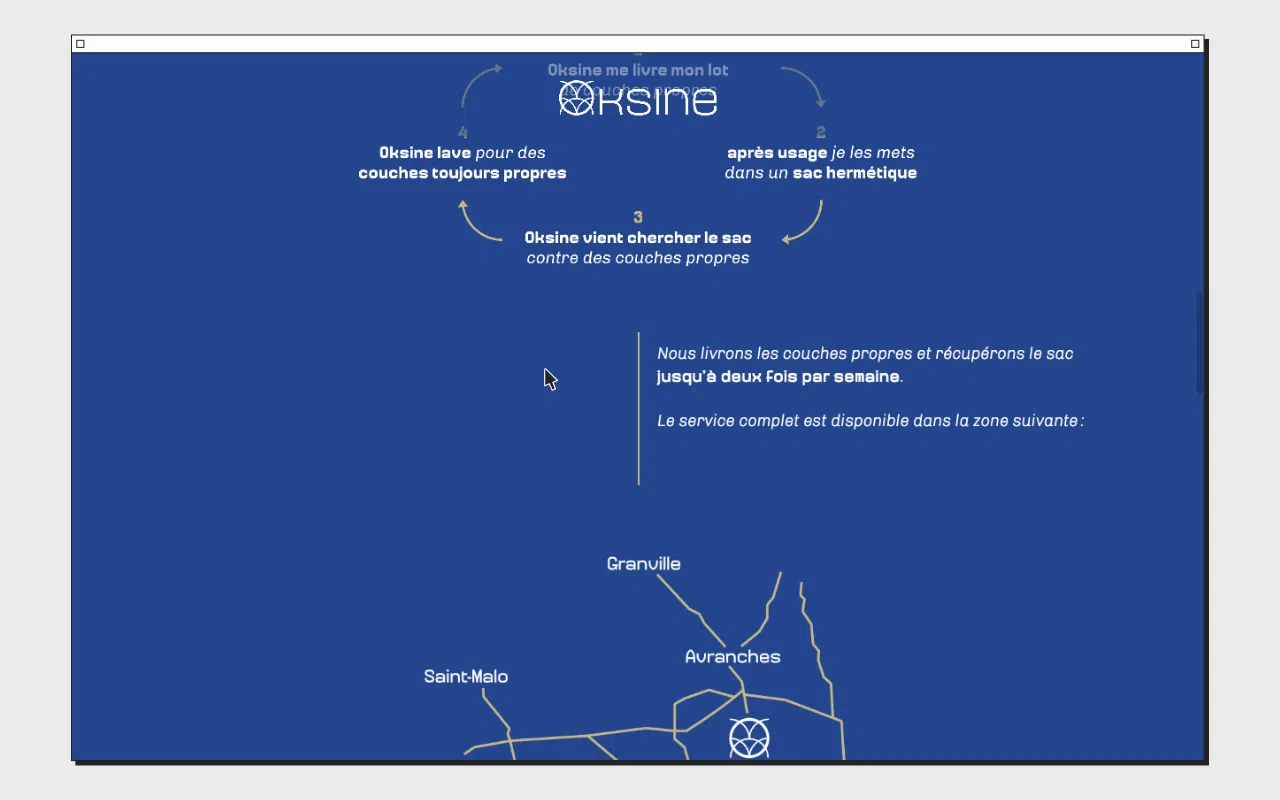
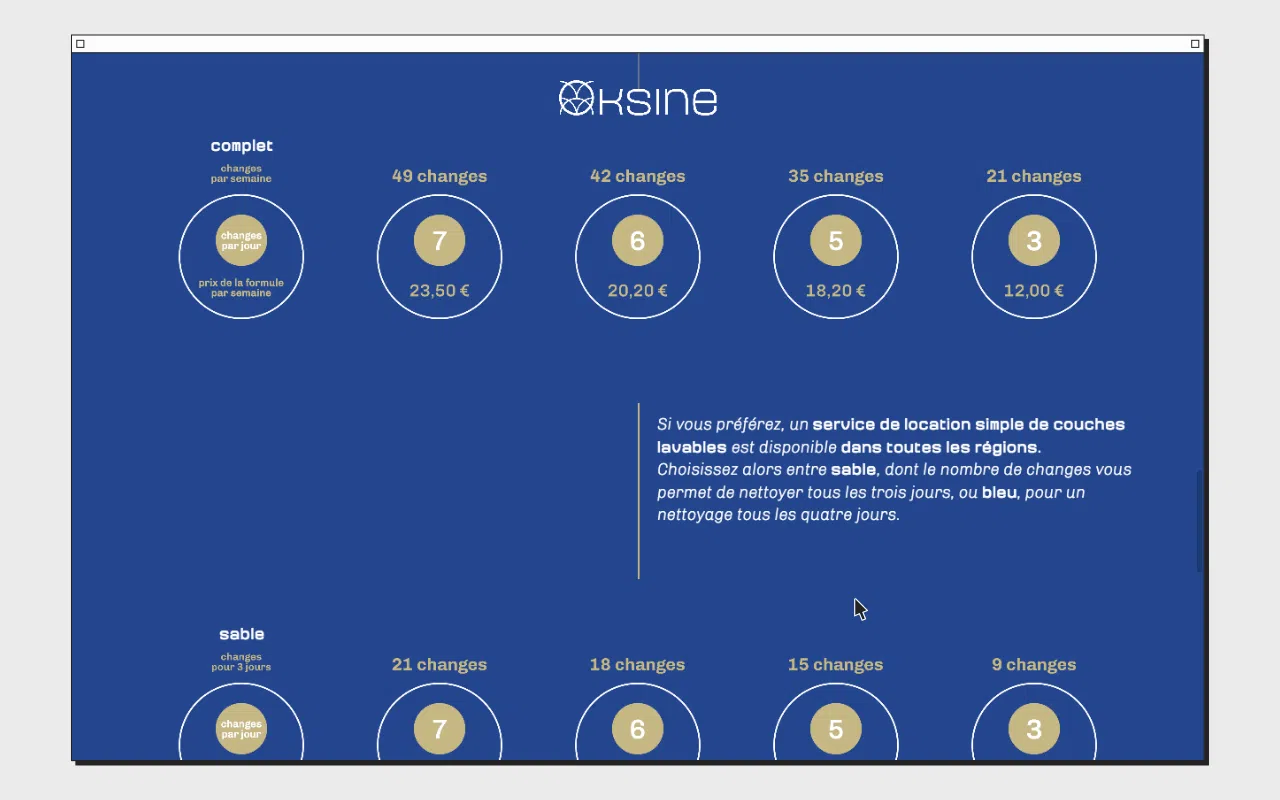
Pour finir, le site web est créé et développé en optimisant son interface et ses performances, afin d’obtenir un site léger et lisible.
Mes compétences pour gérer ce support de sa conception à sa mise en ligne – en passant par la rédaction des textes, la création des visuels et le référencement naturel – contribuent à une vision d’ensemble claire et à une solution cohérente, harmonieuse et réaliste.
Le parti pris consiste à structurer le contenu sur une seule page, et à utiliser la verticalité pour organiser les informations. Parmi les outils, la palette chromatique révèle à nouveau sa plus-value, en rythmant la lecture et en harmonisant les visuels.






Oksine
identité direction artistique, logotype, recherche nominale & baseline, rédaction, système graphique & typographique
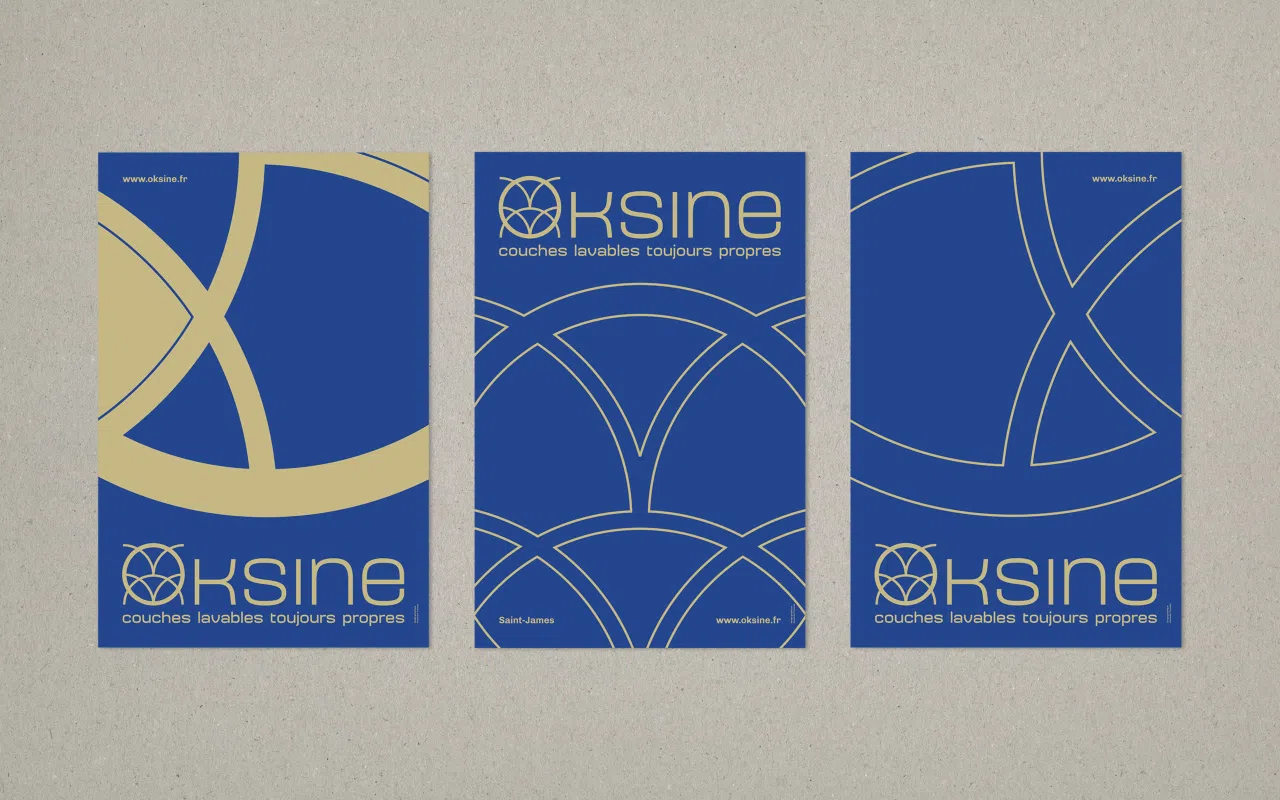
imprimé affiche, autocollant, devanture, flyer, papeterie, véhicule
numérique site web { design & code }
photographie prise de vue { produit }
caractères typographiques Millimetre Velvetyne Type Foundry Chivo Omnibus Type
formats carte de visite 85 × 55 mm, affiches duo 600 × 800 mm et trio 400 × 600 mm, flyer A5 { 148 × 210 mm }
© 2020 – 2021 Alexandre Tonneau, tous droits réservés.

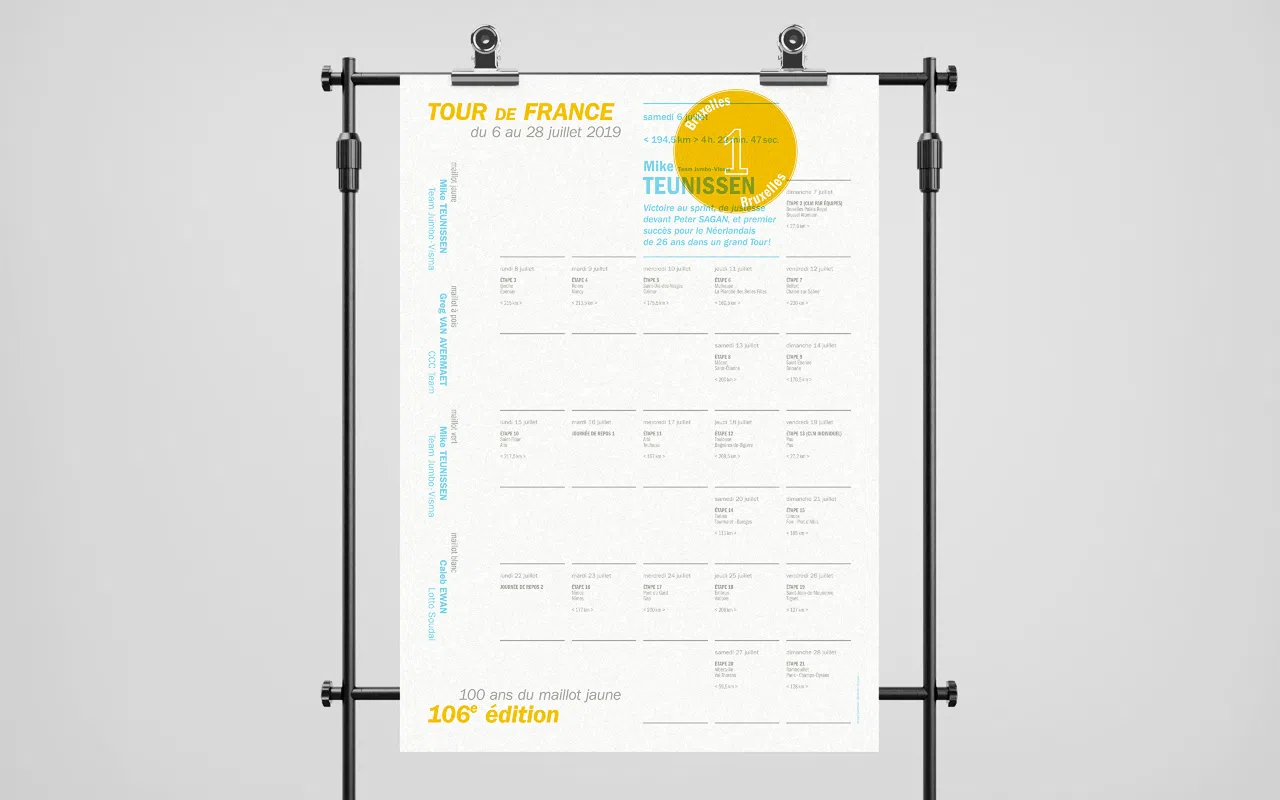
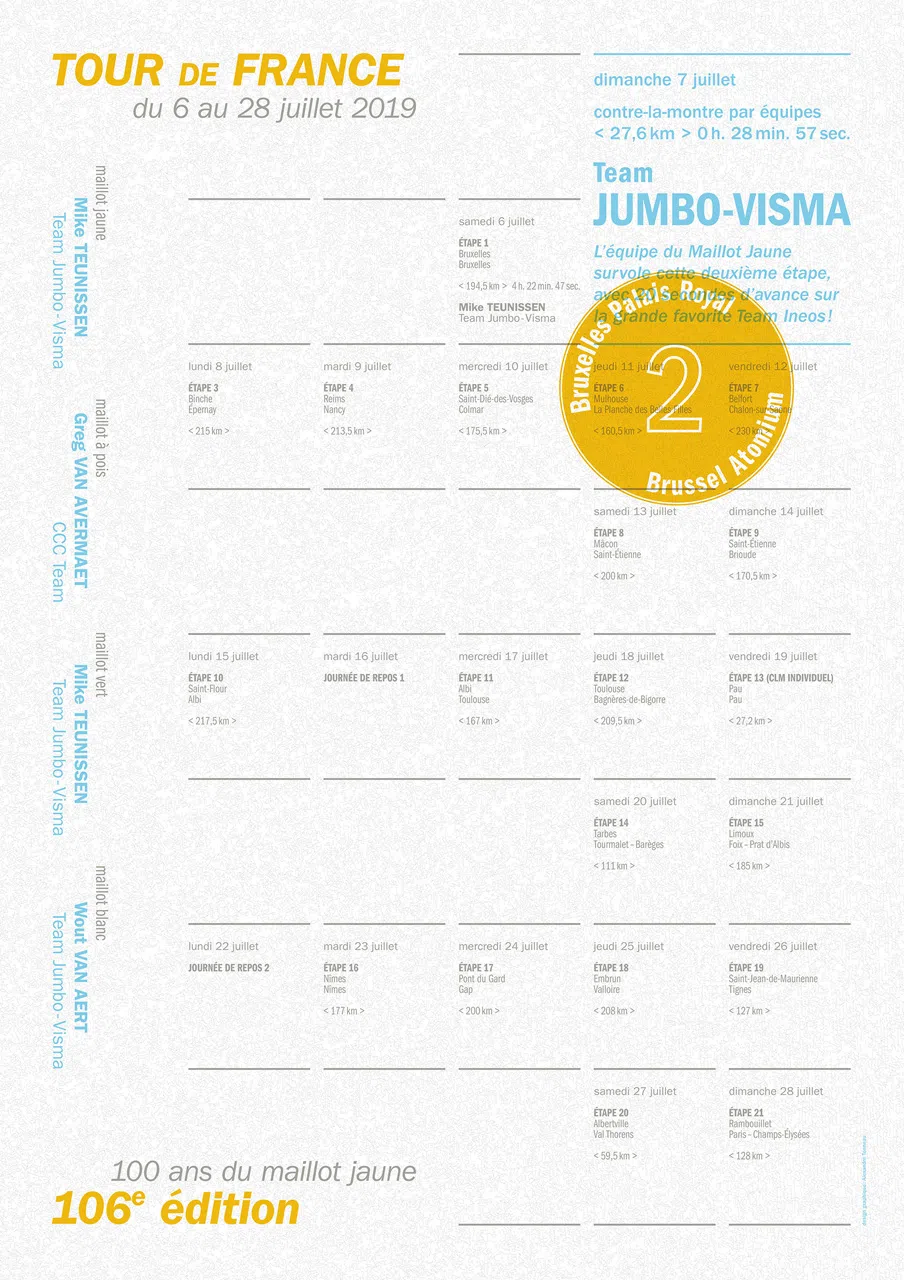
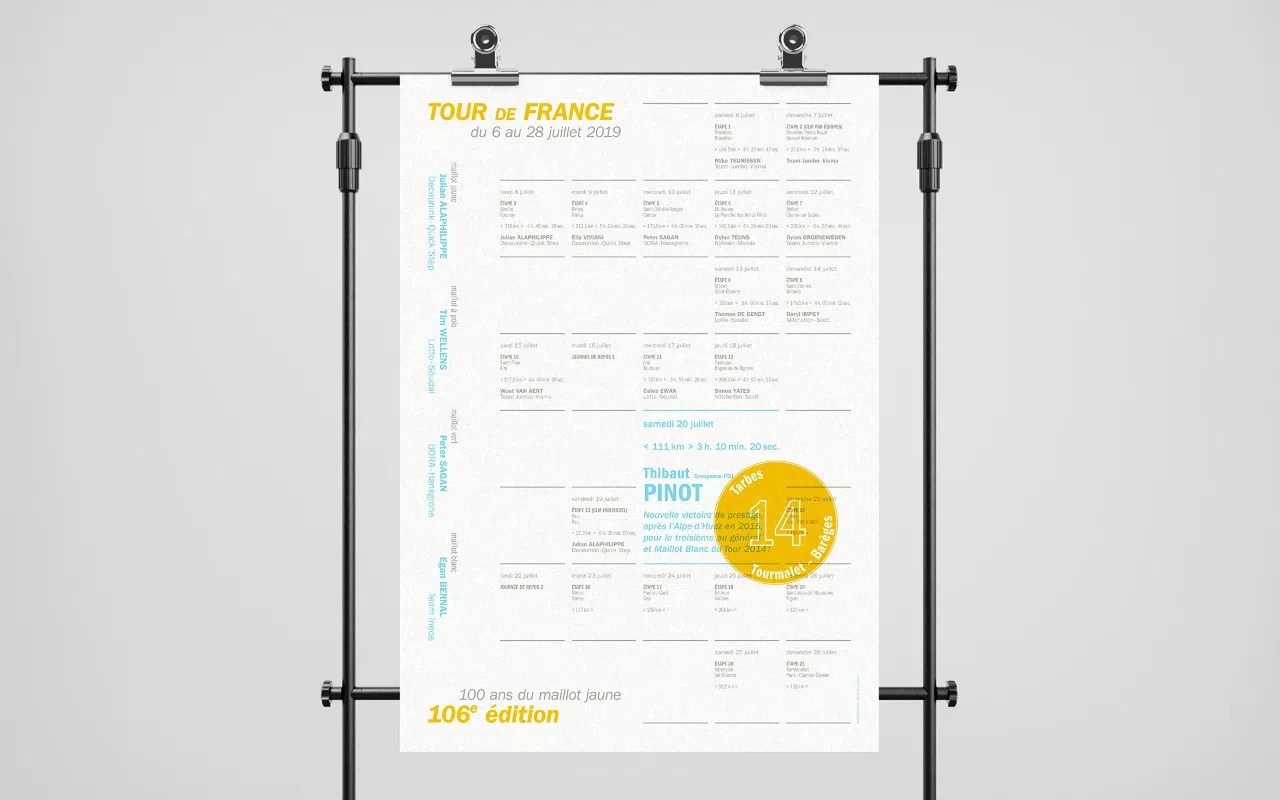
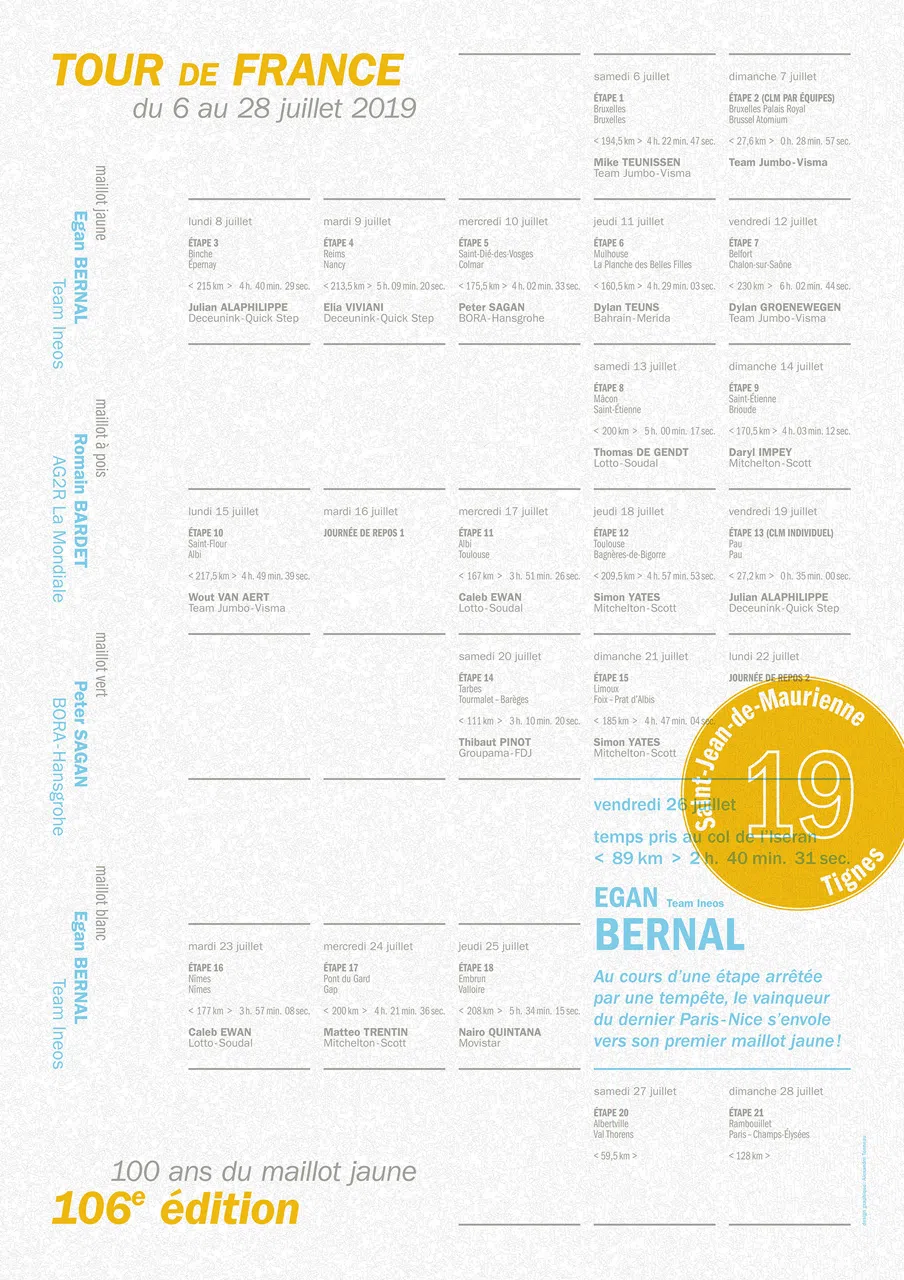
— Tour de France 2019
rayons de soleil
Le Tour de France est un événement sportif centenaire, occupant une place à part dans le cœur des français, des passionnés de cyclisme et des coureurs professionnels. C’est aussi une belle vitrine pour la pratique du sport au quotidien, ainsi que pour la promotion d’une mobilité douce.
En 2020, le rendez-vous de juillet est reporté en raison de la pandémie. Je décide alors de revivre les émotions de l’édition 2019, en les retranscrivant visuellement avec mes outils.

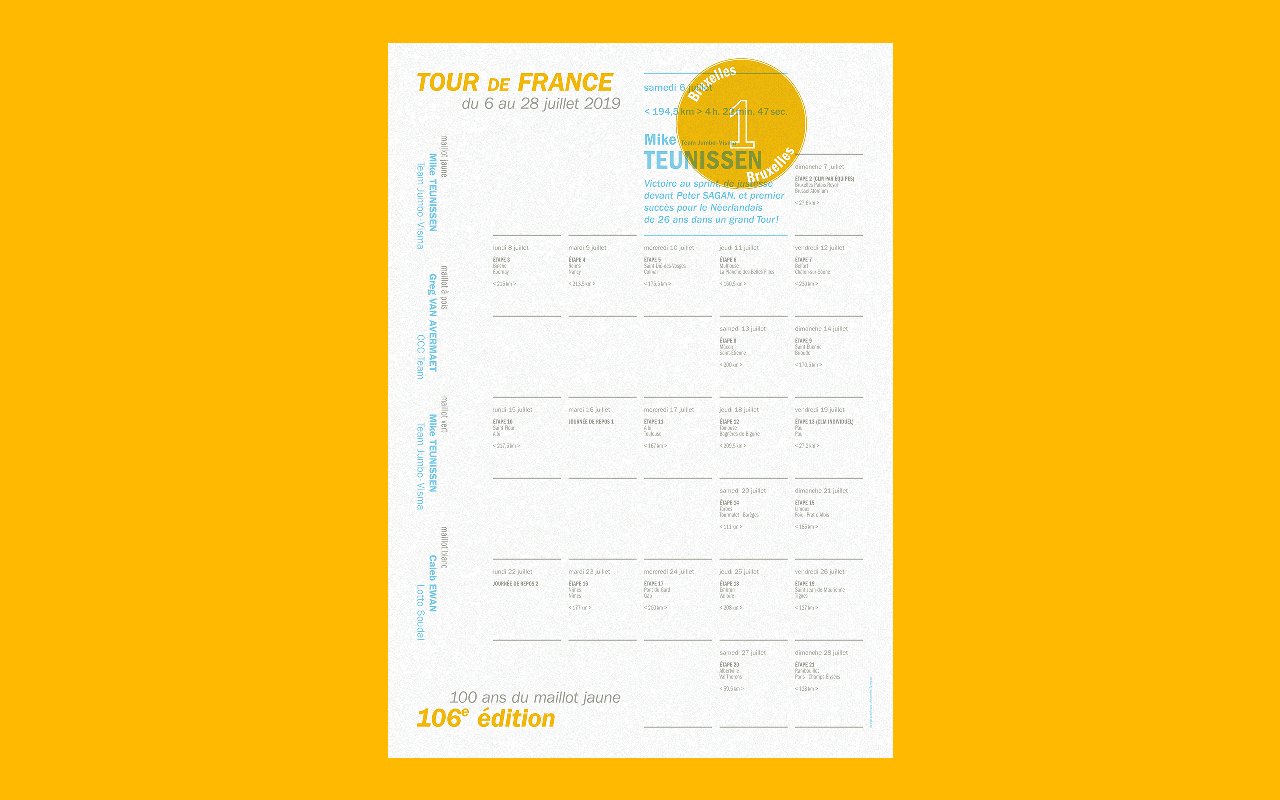
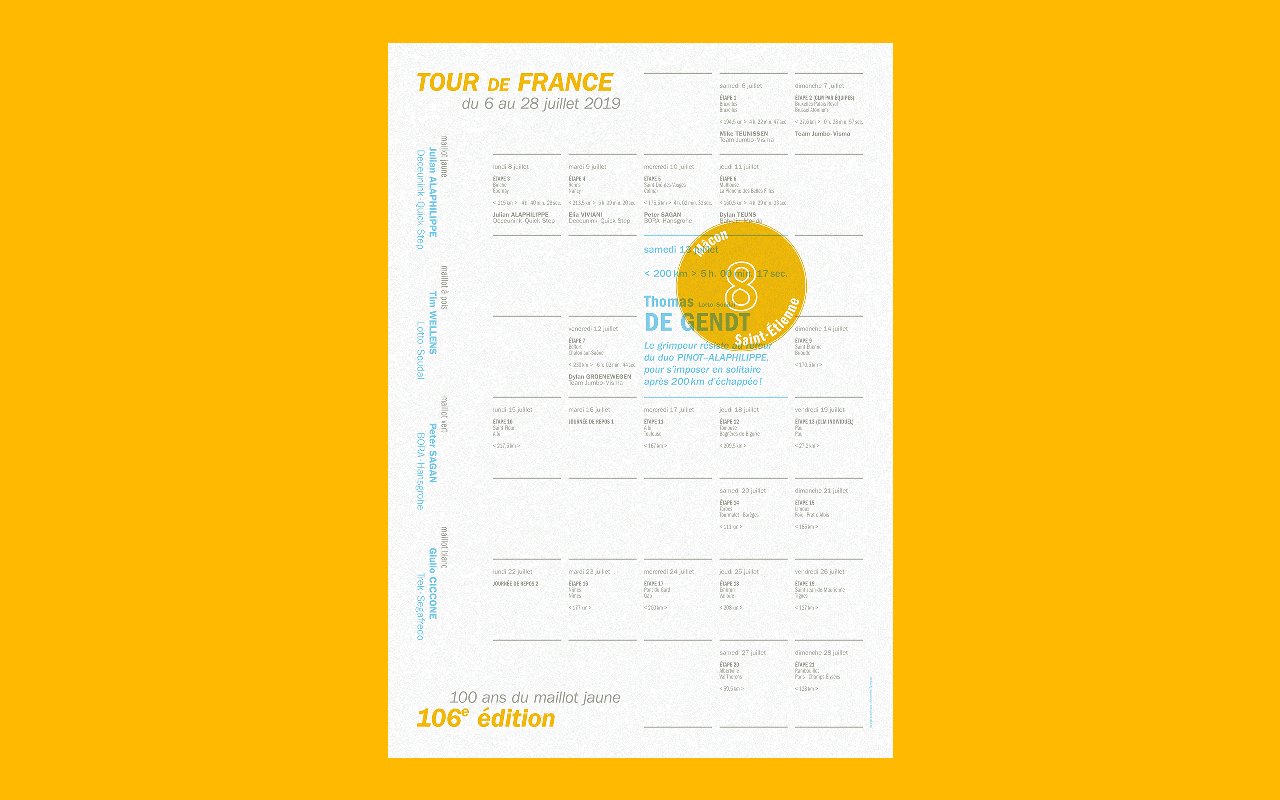
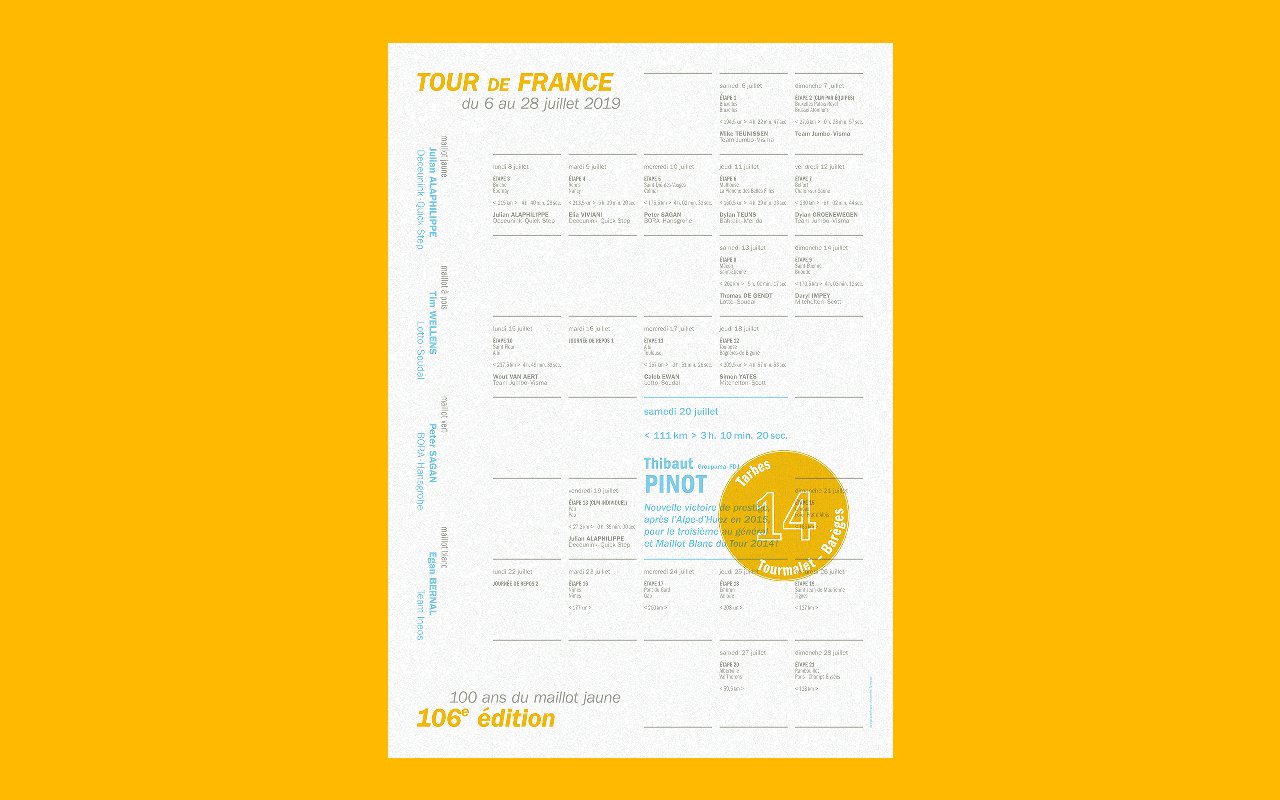
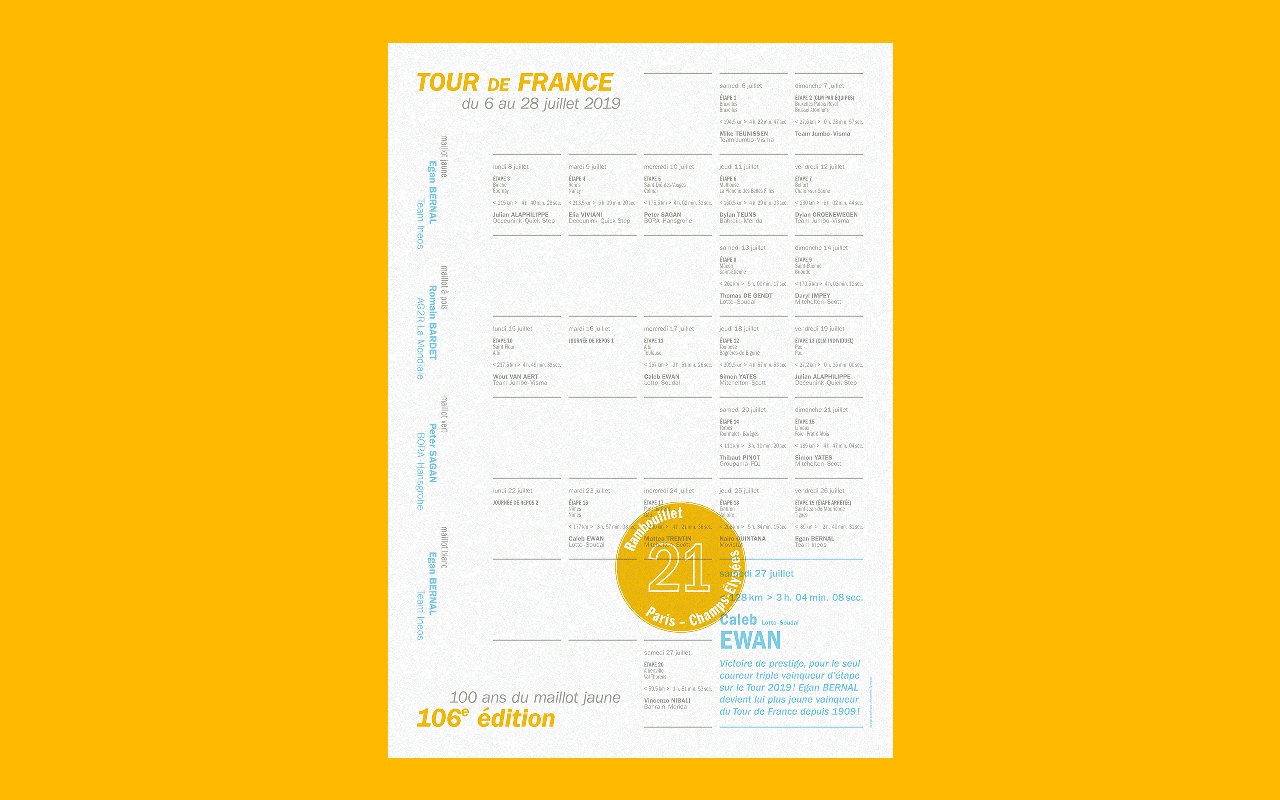
Mon objectif est de raconter chaque étape, et de mettre en forme la notion de temps – rythme, progression, histoire de la course – et l’impact des acteurs de la Grande Boucle – villes, vainqueurs d’une étape, porteurs d’un maillot d’instinctif, équipes.
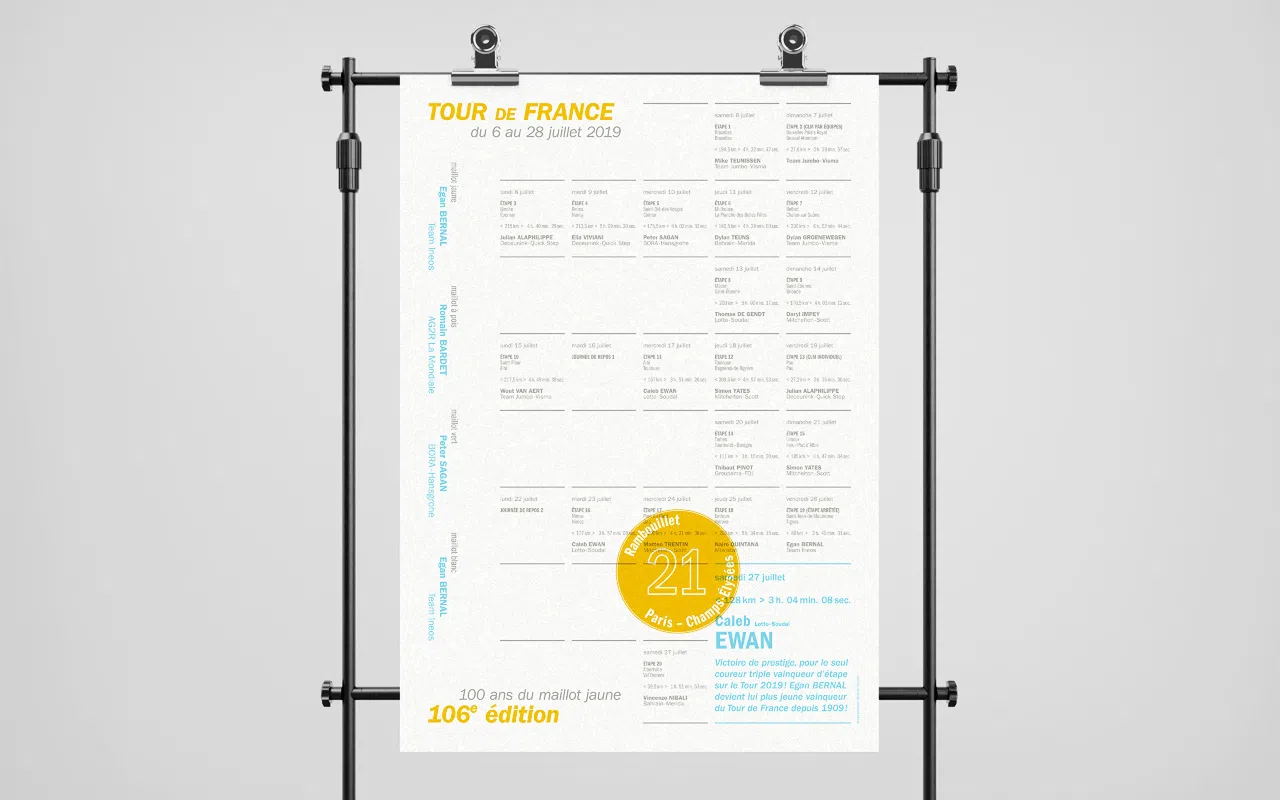
Pour ce faire l’affiche est le support idéal, tant sa verticalité rappelle la presse papier et notamment le journal L’Auto ; à l’origine de l’organisation du premier Tour de France en 1903. Cette référence s’illustre aussi à travers les informations distillées et le ton du texte.



Chaque affiche est habillée d’une trame dessinant de fines lignes. Celles-ci figurent les kilomètres accumulés par les coureurs, les routes parcourues par les organisateurs pour tracer le parcours, et les heures de route effectuées par les suiveurs.




La palette chromatique crée une atmosphère estivale, lumineuse et légère, en contraste avec le contenu dense. L’utilisation du gris établit plusieurs niveaux de lecture, et met au premier plan les informations principales.



À l’arrivée, les affiches s’apprécient de deux manières. Individuellement, comme une carte postale d’une grande et mémorable étape. Globalement, tel un journal de bord aux pages marquées de l’empreinte des protagonistes et des souvenirs associés.

projet auto-initié
identité direction artistique, rédaction, système graphique & typographique
imprimé affiche
caractère typographique ITC Franklin Gothic Std Adobe
format A1 { 594 × 841 mm }
© 2020 Alexandre Tonneau, tous droits réservés.

— MT-Architecture
évolution
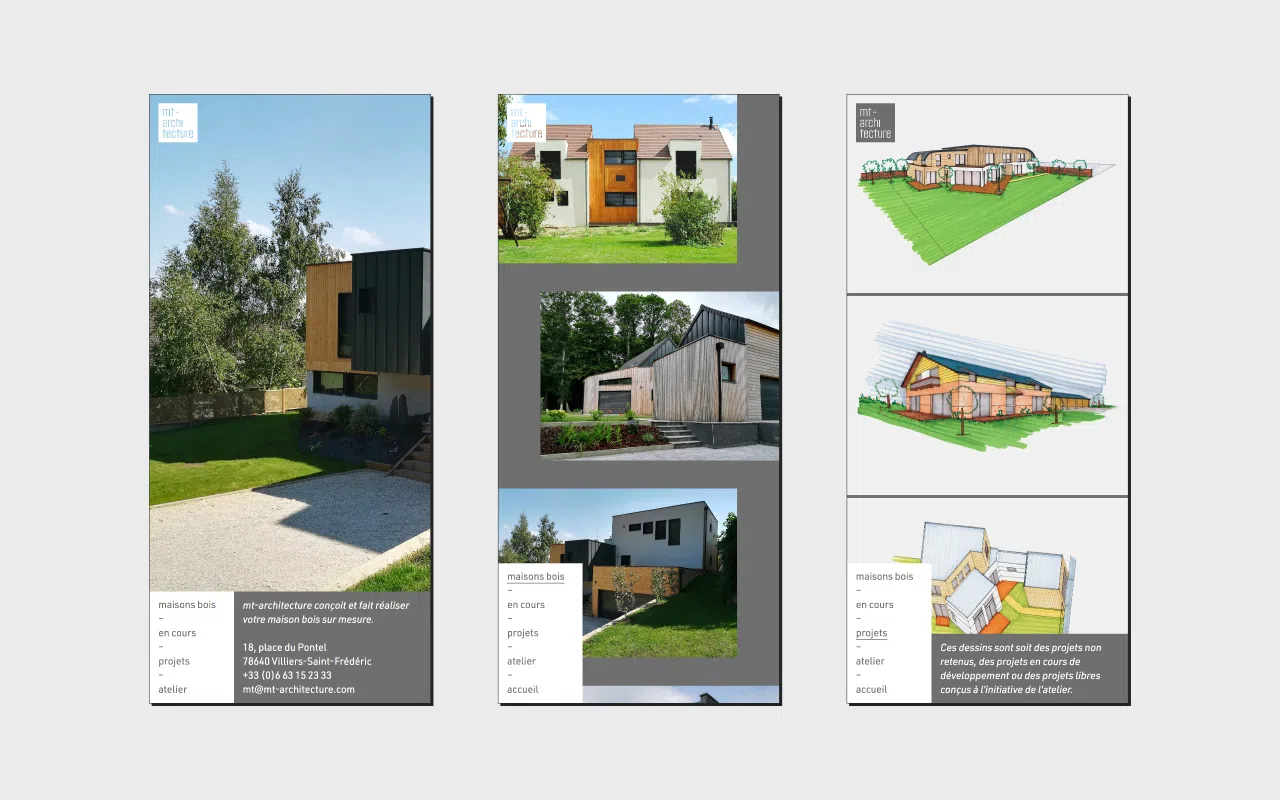
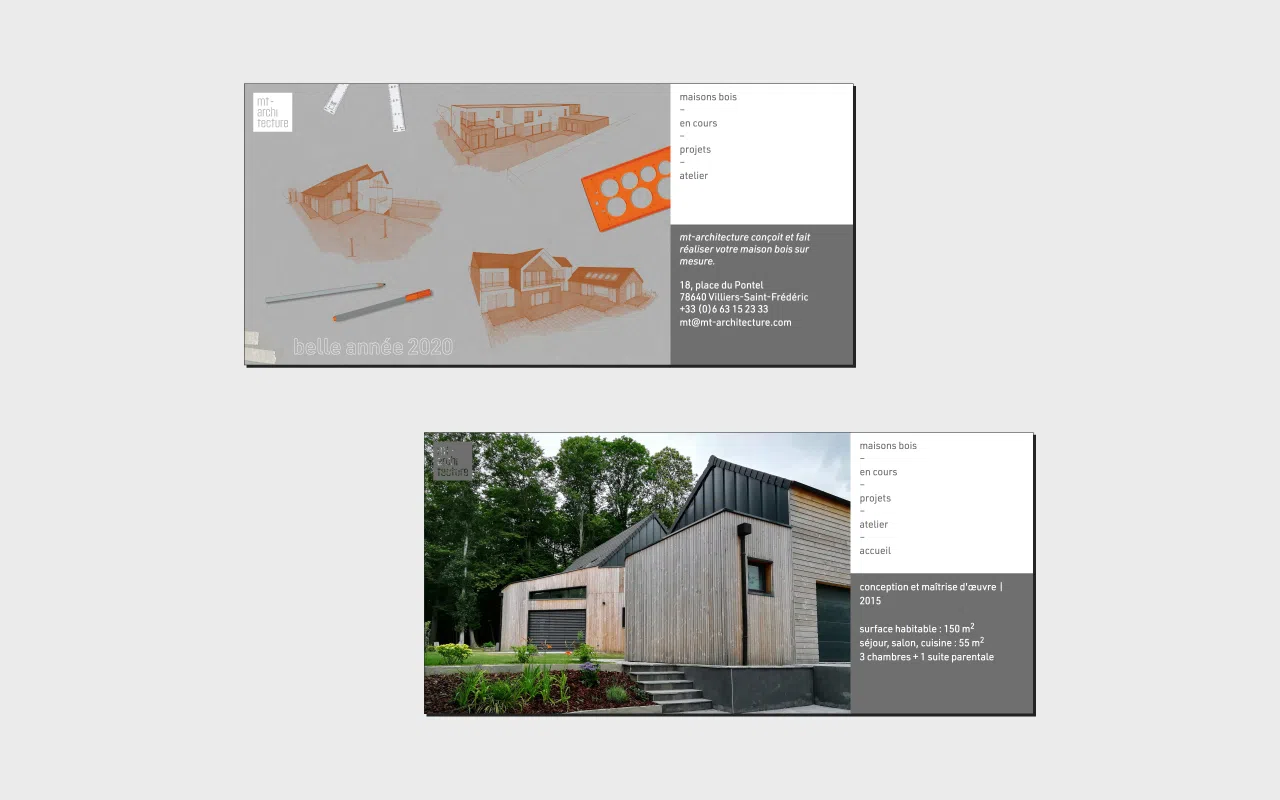
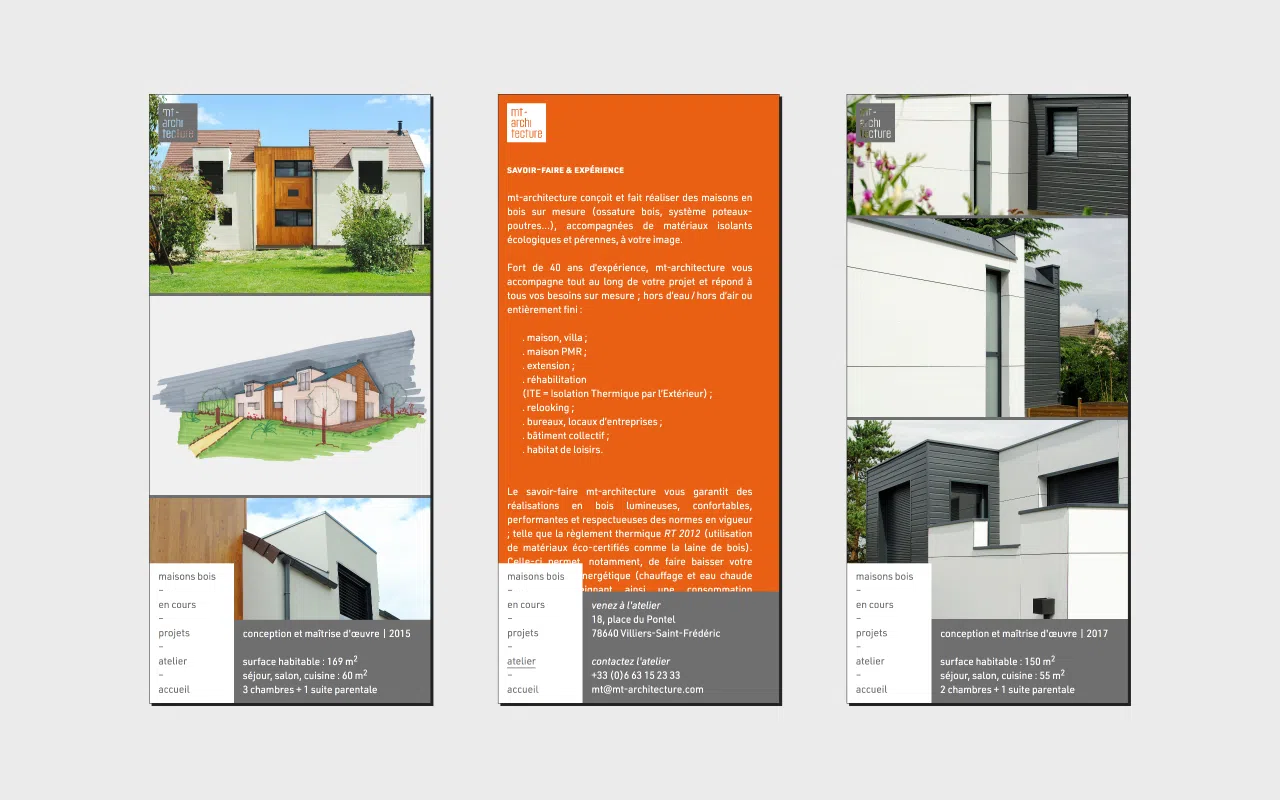
L’atelier MT-Architecture crée et fait réaliser des maisons en bois sur mesure, avec un choix de matériaux isolants et écologiques réduisant la consommation énergétique, et donc l’impact sur le climat. De plus, sa particularité est de réaliser plans et dessins entièrement à la mine de crayon, à l’encre et aux feutres.
Six années après le début de notre collaboration, et la création d’un langage conceptuel & visuel posant les fondations de son vocabulaire graphique & typographique, l’atelier souhaite une évolution exprimant plus clairement son positionnement, et le dessin singulier et contrasté de ses réalisations.

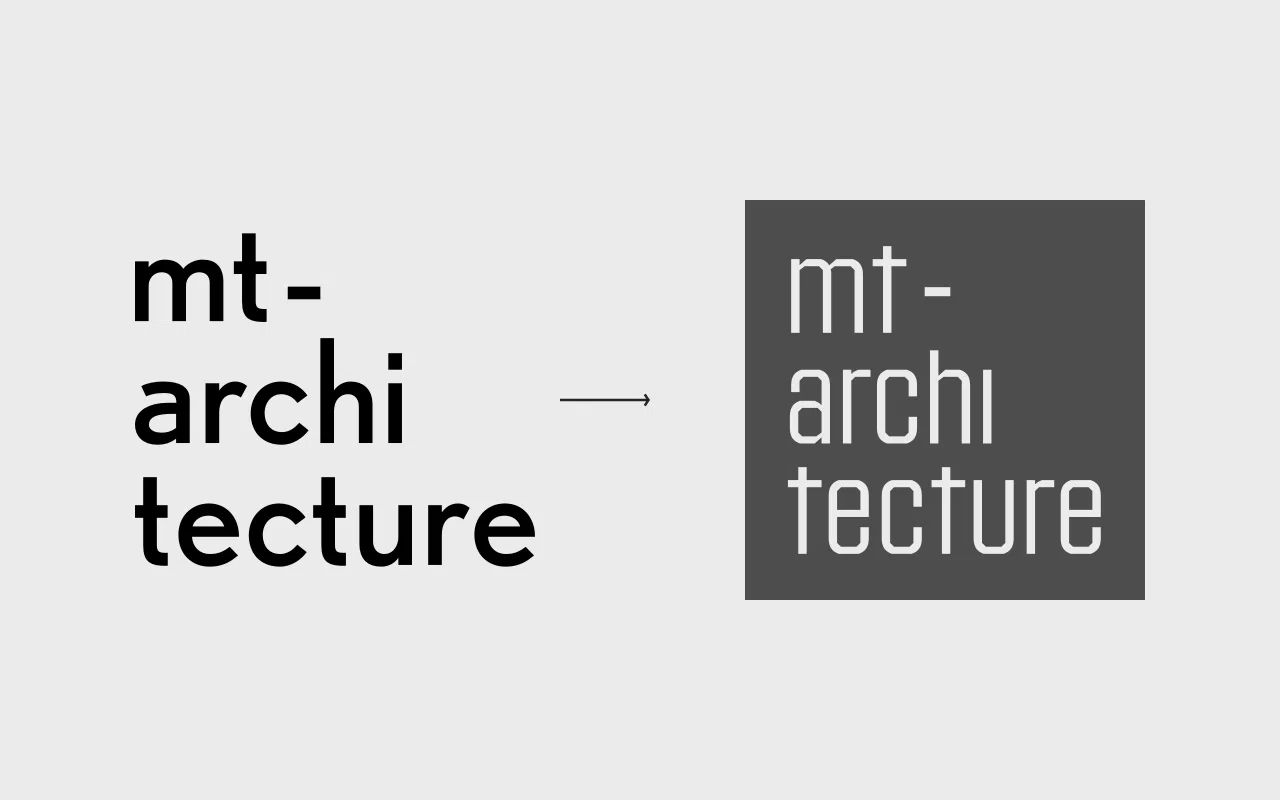
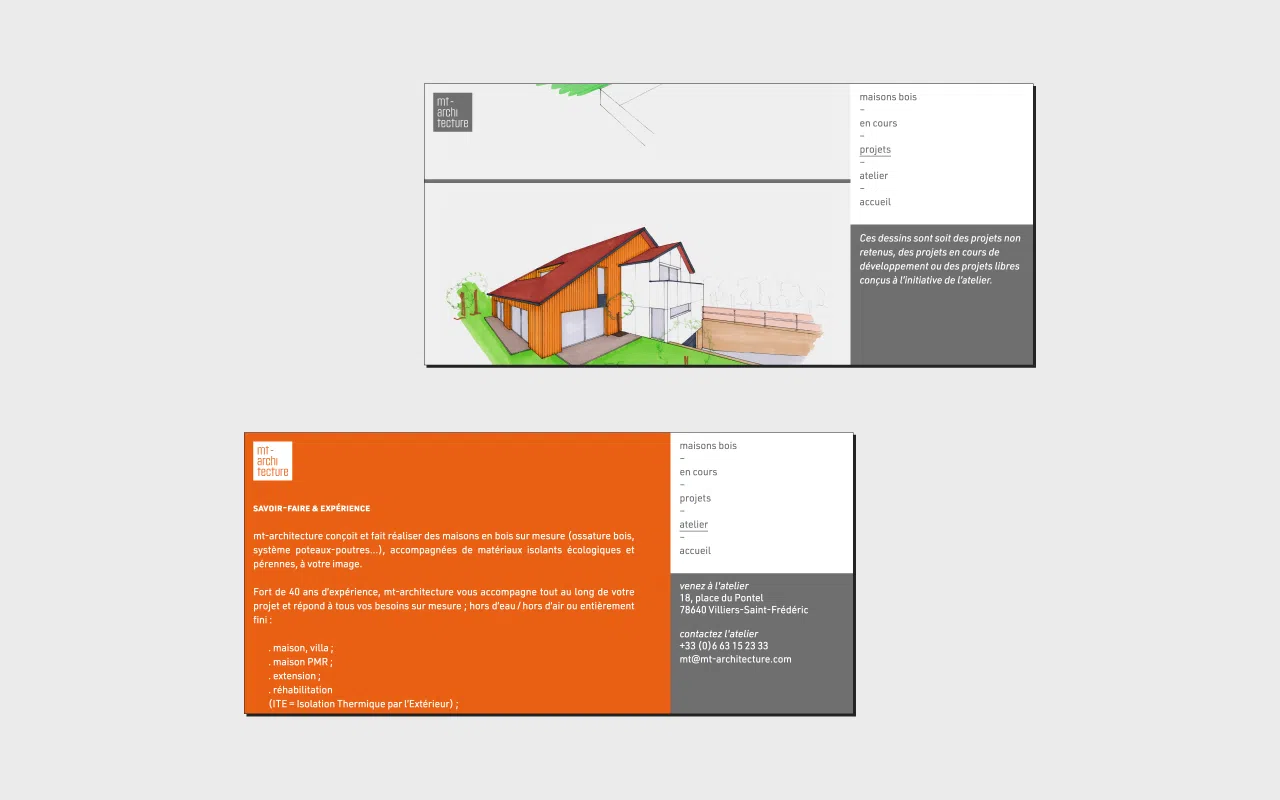
Le nouveau logotype est conçu à partir d’un carré, dont la simplicité et les angles droits définissent un socle stable. Ainsi le quadrilatère constitue un élément fort, permettant de valoriser les lettres. C’est à travers celles-ci que la singularité de l’atelier peut s’exprimer, et c’est dans ce sens que le caractère Countach est choisi. Ses angles vifs et ses courbes discrètes apportent un dessin plus dynamique, en contraste avec le carré. La composition typographique, évoquant les décrochés des réalisations MT-Architecture, est elle conservée.

Concernant la palette chromatique, le choix d’un gris vibrant fait référence à la mine de crayon. Son association avec le noir et le blanc crée un système qui valorise les photographies et dessins sur les supports de communication. Pour certaines utilisations, s’ajoute un orangé en écho à l’outil trace-cercles et au caractère chaleureux du bois.
La carte de visite, par son format, matérialise l’impact du carré. Imprimée par Bulk Classic, elle devient un objet singulier grâce au marquage à chaud blanc créant une fine impression en creux, sur un papier de 350 grammes, teinté dans la masse et certifié FSC. Les clients de l’atelier la recevant pour la première fois sont souvent agréablement surpris, tant par son format que par son toucher.

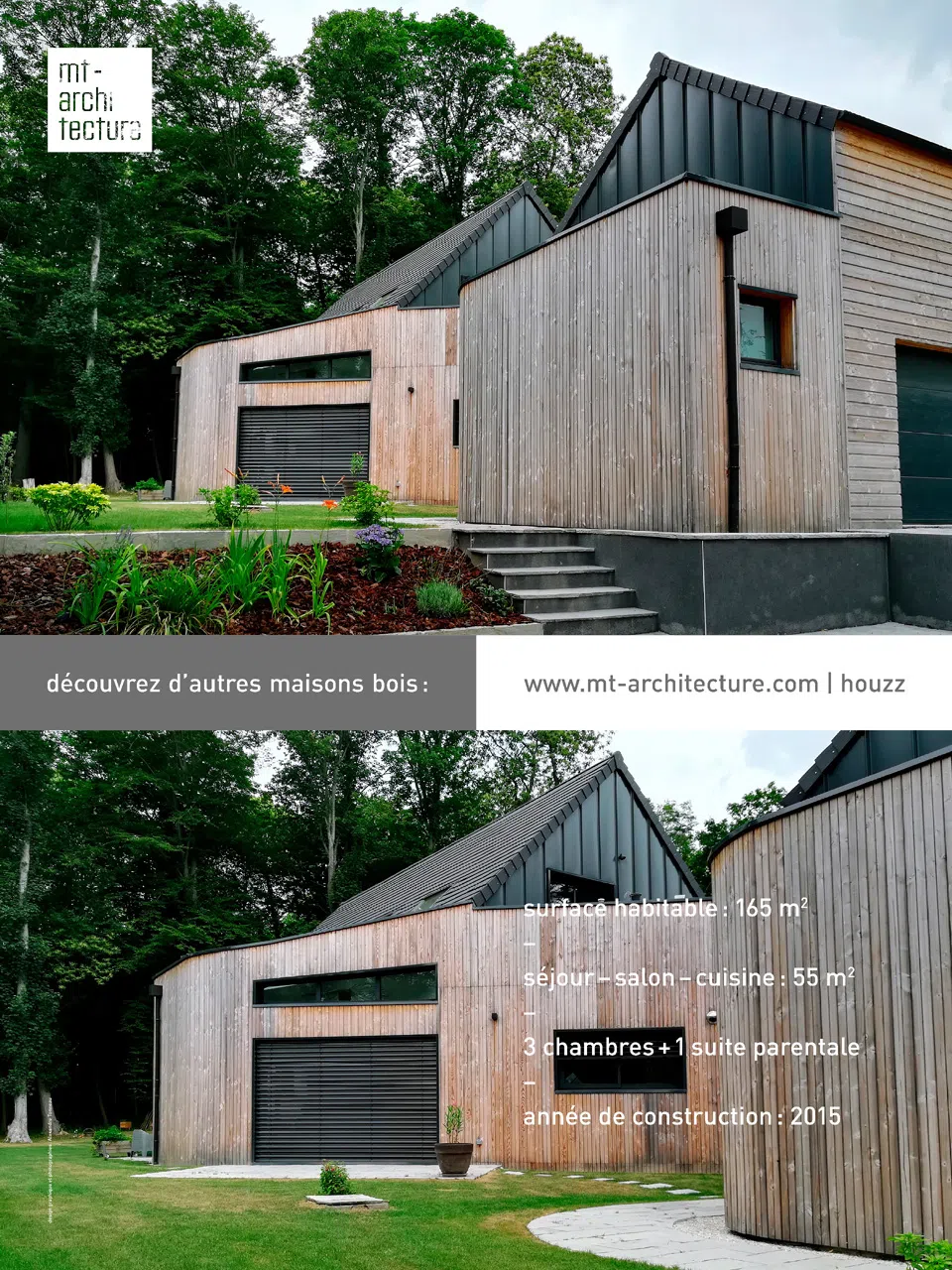
Pour promouvoir les réalisations de l’atelier, sur un stand d’exposition par exemple, une série de quatre affiches est créée. Chacune met à l’honneur une réalisation photographiée sous deux angles différents, et décrite par quatre informations essentielles à la compréhension.


Afin d’obtenir les photographies adéquates pour la composition et le rythme des affiches, je réalise les prises de vue sur place.


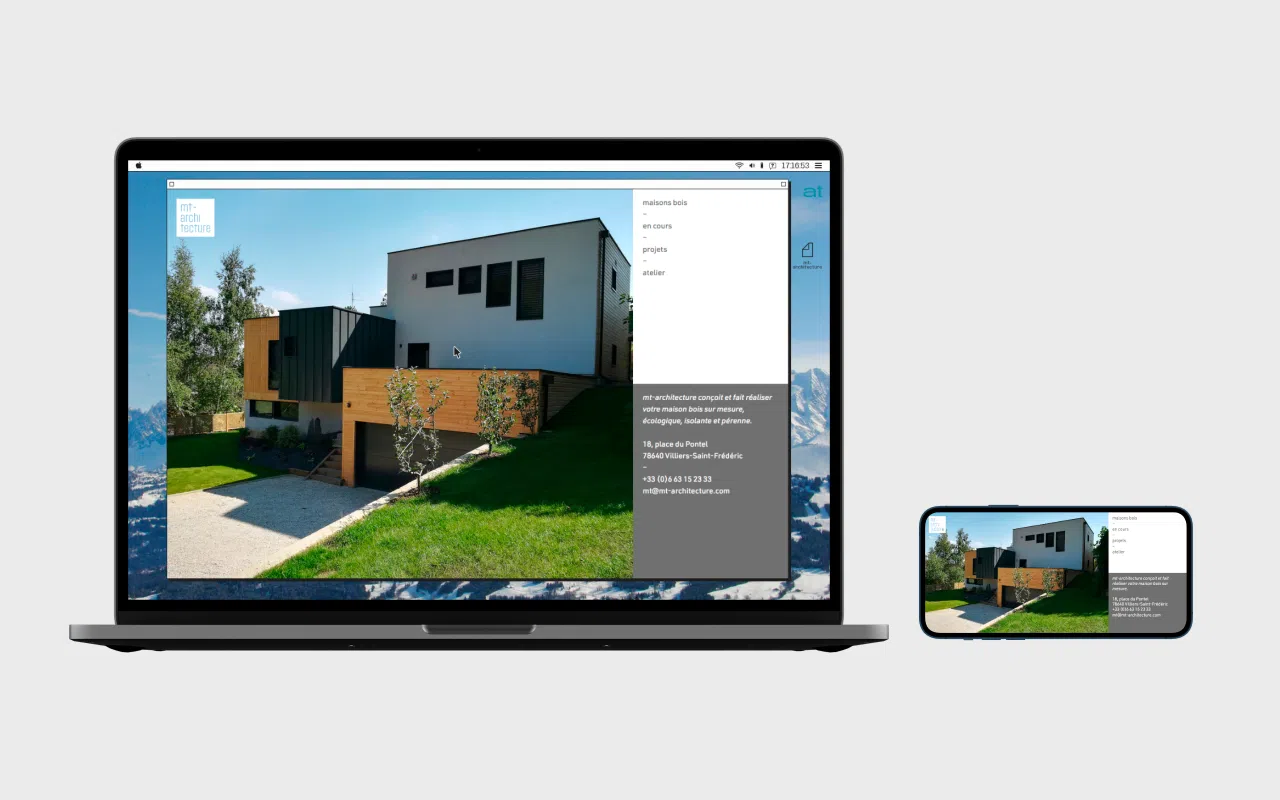
Le nouveau langage visuel se déploie en harmonie sur le site web de l’atelier. Ici le besoin est d’abord d’en faciliter l’expérience par une interface simple, claire et adaptée à toutes les tailles d’écran. Pour y répondre le site est conçu et développé en mobile first. Chaque page est alors structurée de manière équilibrée et flexible par trois blocs – image, menu, information – s’adaptant aux usages, et notamment à la navigation à une main sur smartphone.

Ensuite, c’est le besoin de garantir un maximum d’espace aux images qui hiérarchise le contenu. Ainsi l’image en page d’ouverture occupe entre 75% et 84% de l’écran, selon son orientation.




MT-Architecture
identité direction artistique, logotype, rédaction, système graphique & typographique
imprimé affiche, papeterie
numérique site web { design & code }
photographie prise de vue
caractères typographiques Countach Production Type FF DIN FontFont
formats carte de visite 55 × 55 mm, affiches 600 × 800 mm
© 2018 – 2023 Alexandre Tonneau, tous droits réservés.

— The Eyes
ouverture interactive
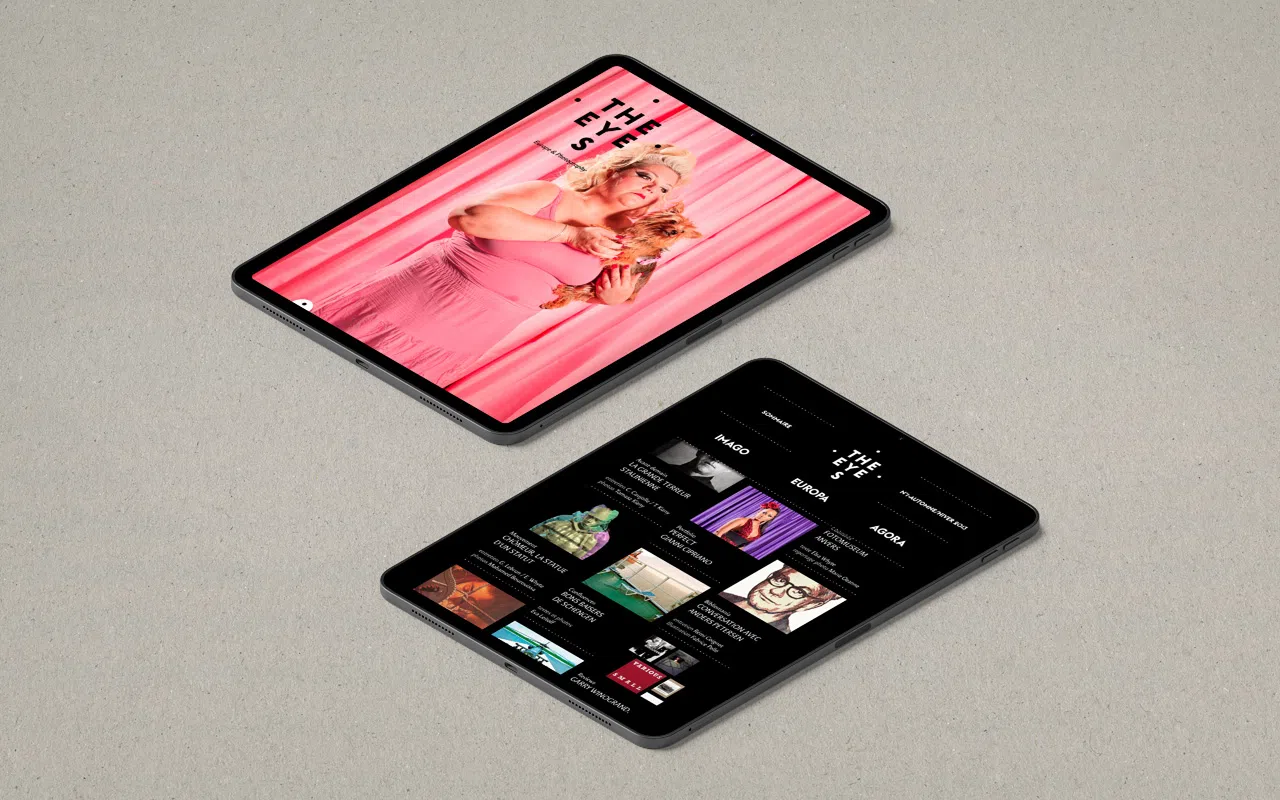
The Eyes est une revue haut de gamme bilingue – français, anglais – consacrée à l’image et à l’Europe, en formats papier et iPad. Le contenu de la version iPad est similaire à 90%, et propose une lecture enrichie avec vidéos, sons et cartes interactives.
Au sein de l’équipe éditoriale, mon rôle est de construire l'expérience et l’interface pour la maquette iPad des numéros zéro et un, ainsi que le système graphique & typographique des supports numériques – applications iPhone & iPad The Eyes et The Eyes Link, site web.

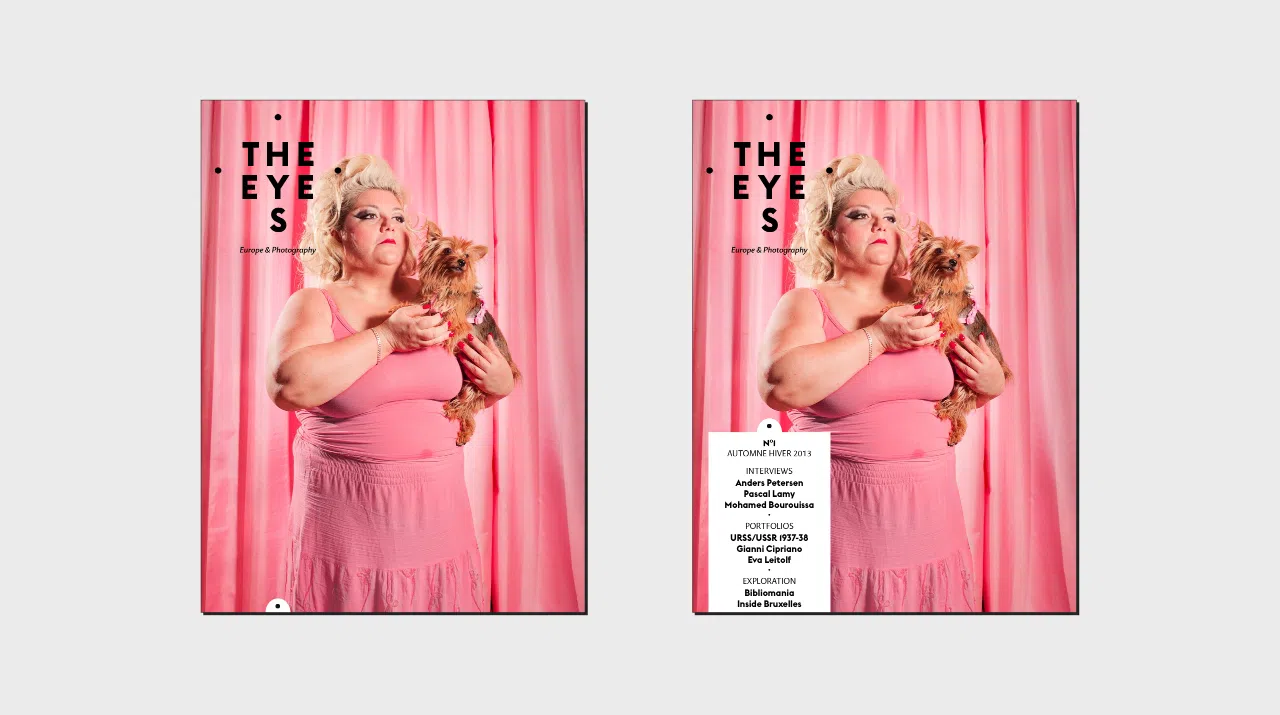
Le système graphique & typographique pour la version iPad est conçu en cohérence avec la version papier, pour mieux être enrichi. L’objectif est d’impliquer le lecteur grâce à l’interactivité, pour le rendre pleinement acteur de son expérience. Ainsi, à l’ouverture, il peut par exemple apprécier la photographie de couverture puis découvrir les grands titres par l'intermédiaire d'un module coulissant.

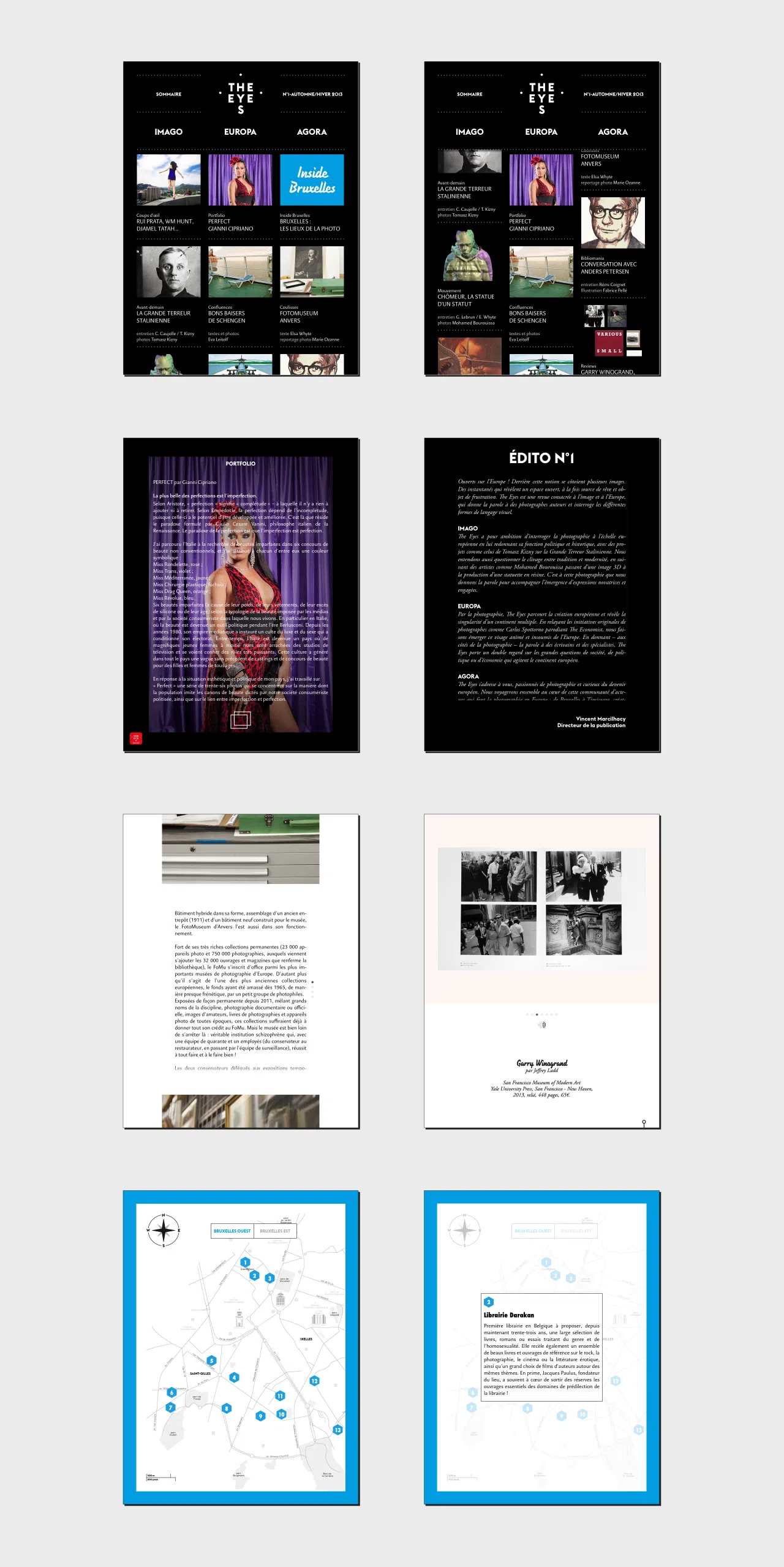
En co-construction avec les développeurs, vingt-six gabarits sont créés avec l’exigence de valoriser le contenu, de manière innovante et dynamique. L’écran sommaire en est un parfait exemple, présentant clairement la structure de la revue en trois parties grâce à trois colonnes individuellement scrollables.

Afin d’apporter du rythme à l’ouverture de chaque partie de la revue – Imago, Europa, Agora – j’imagine et réalise des animations minimalistes.


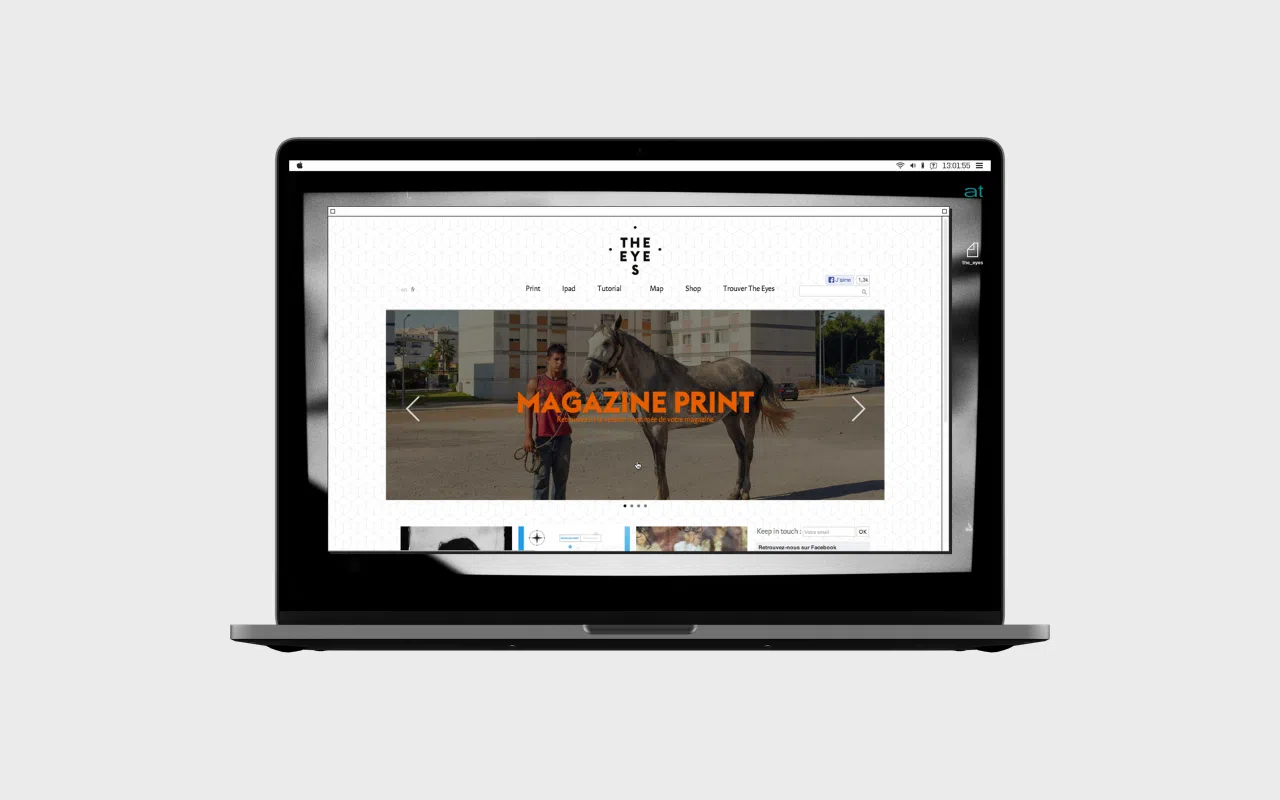
Le site web (version 2013 – 2014) reprend des éléments graphiques issus de la revue, comme le motif au gris léger en arrière-plan. Une grille modulaire, construite sur une base de quatre colonnes, structure les différentes pages. Aussi, chaque début de page présente un module rectangulaire dont l'interactivité diffère (slider, carte).

The Eyes { Aman Iman Publishing }
identité direction artistique, système graphique & typographique
numérique animation, application, site web { design }
caractères typographiques Euclid Swiss Typefaces Eva Pro Our Type Adobe Garamond Pro Adobe
crédits — applications AutreSphere { application, back office, content production }, Glyfis { publishing platform, reader }, Intersection { application, back office }, Illegal Factory { réalité augmentée }
— site web design en collaboration avec Magali Peretti et Caroline Gery Frioud, Smoon Digital { code }
© 2013 Alexandre Tonneau, tous droits réservés.

— Déclaration universelle des droits de l'homme
1 point
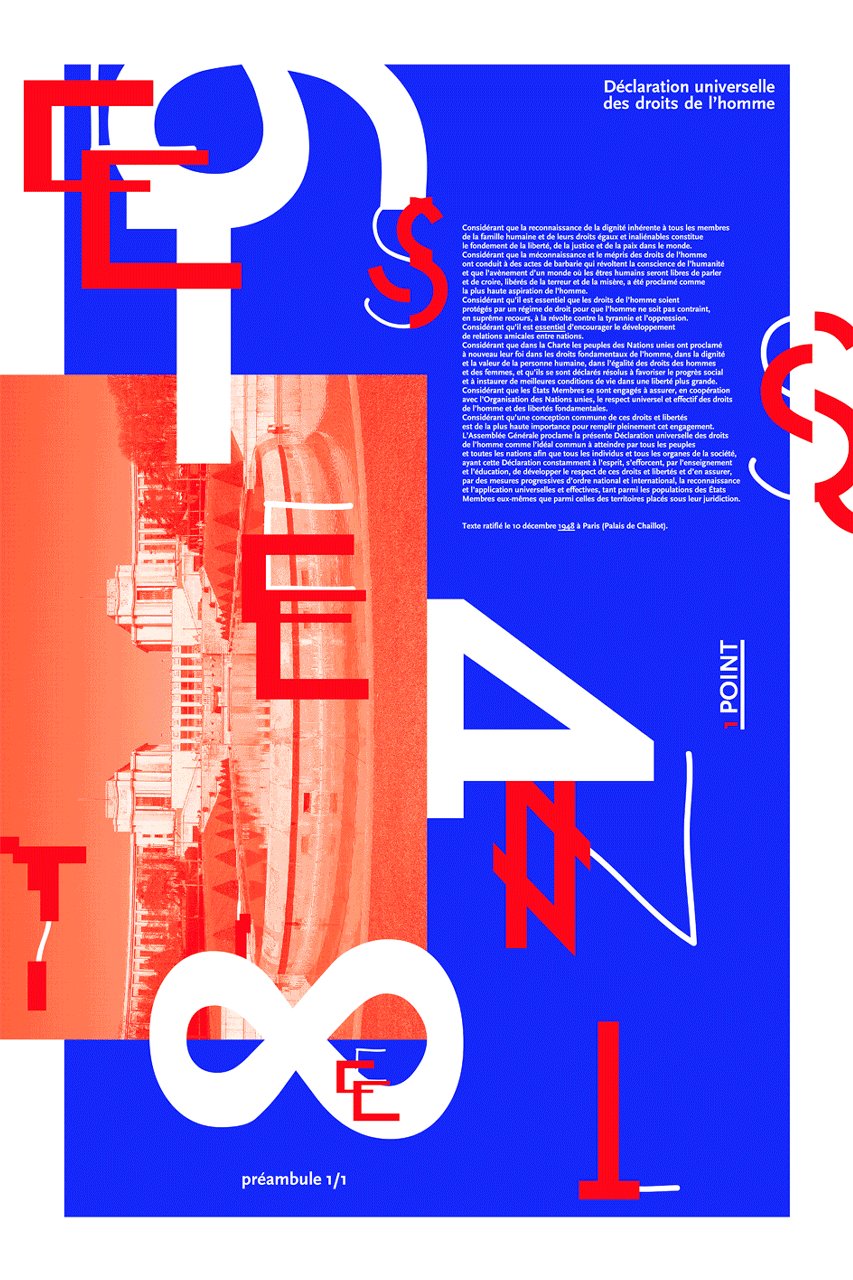
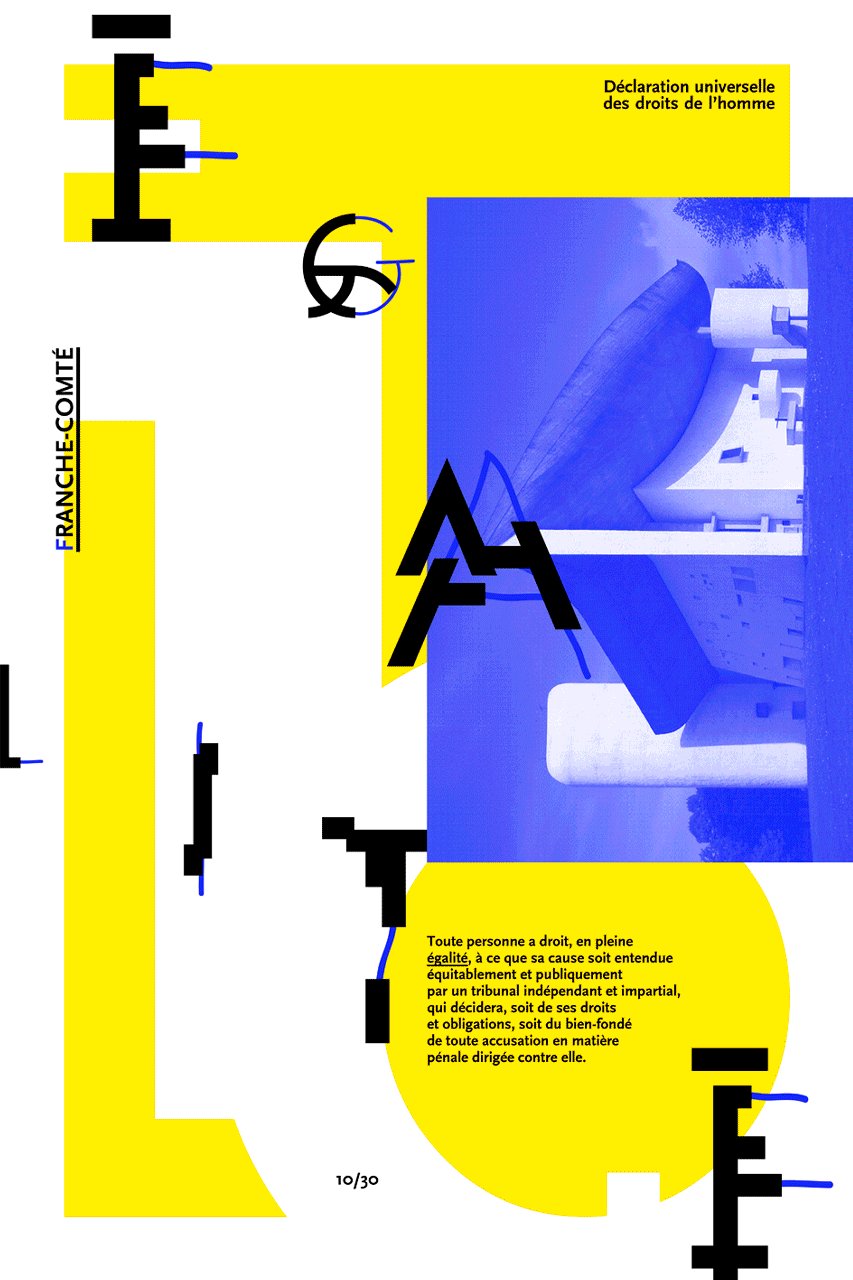
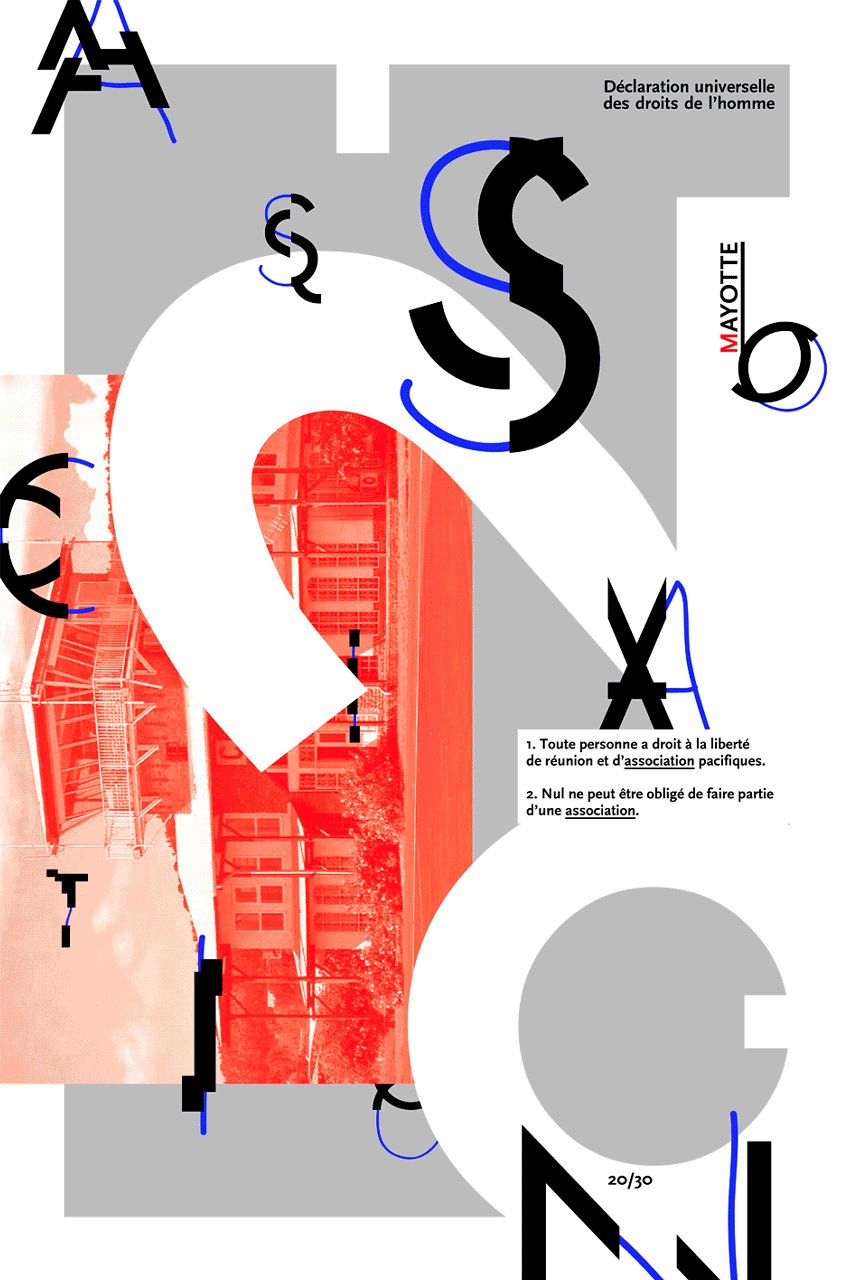
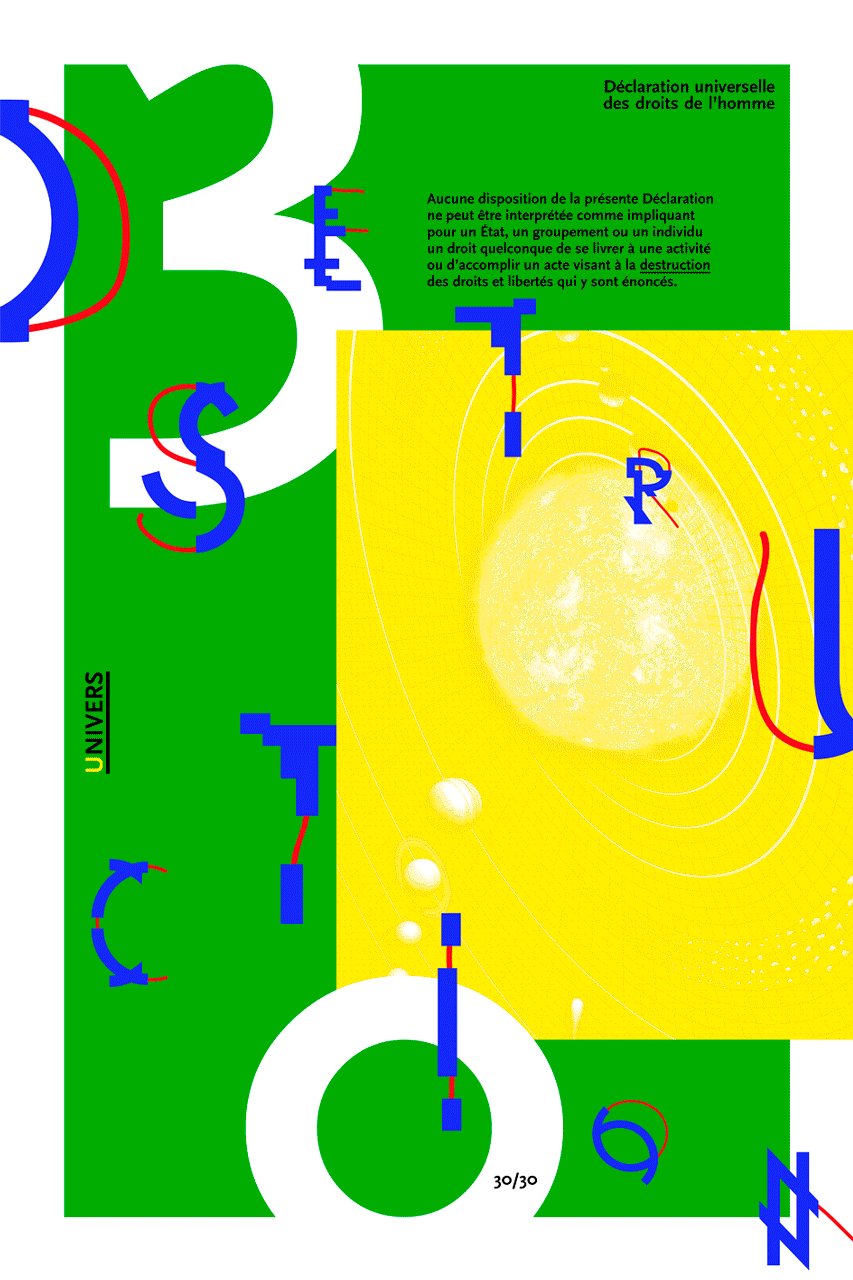
La Déclaration universelle des droits de l'homme (1948) est un texte majeur posant des problématiques sociétales, à travers des mots qui sont des repères indispensables pour protéger le citoyen.
Le projet auto-initié 1 Point a pour ambition de remettre au cœur du débat national ce texte, les sujets et les valeurs développés, et de comprendre et d’exploiter la notion d’interprétation.

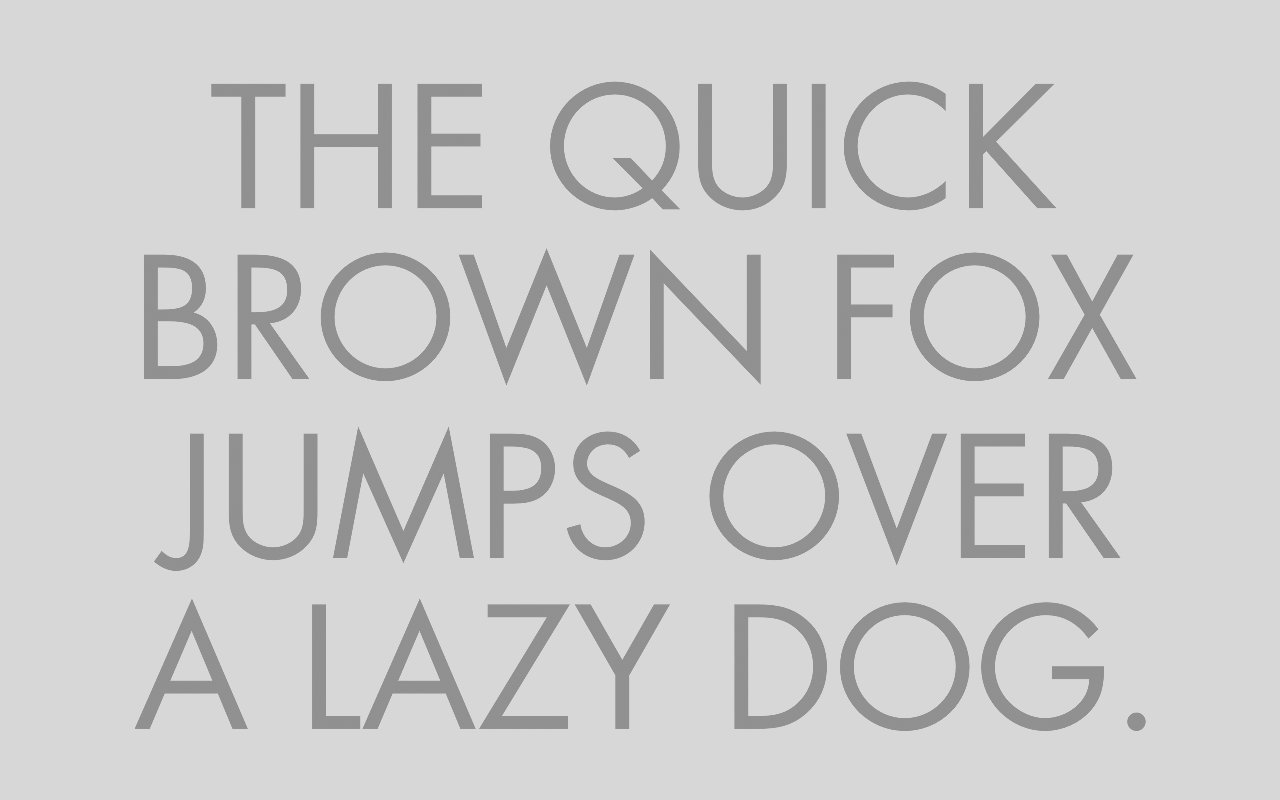
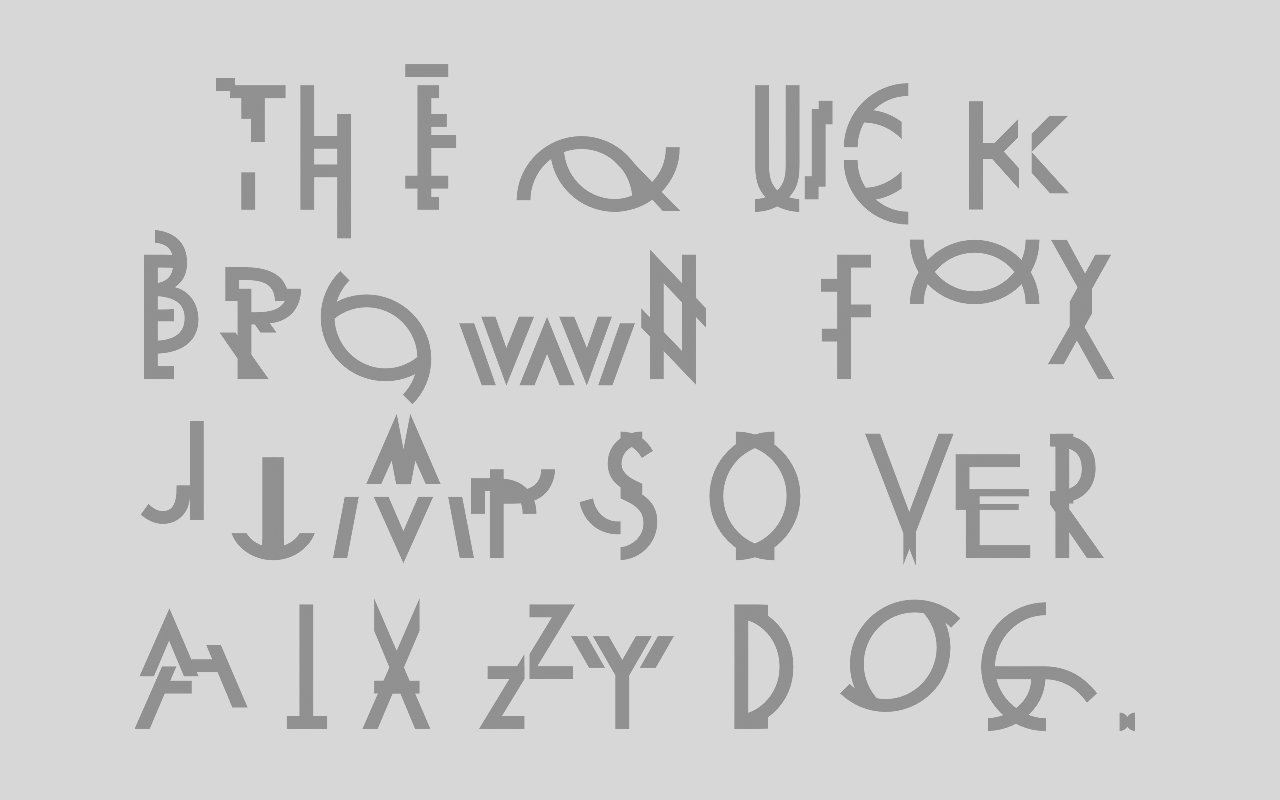
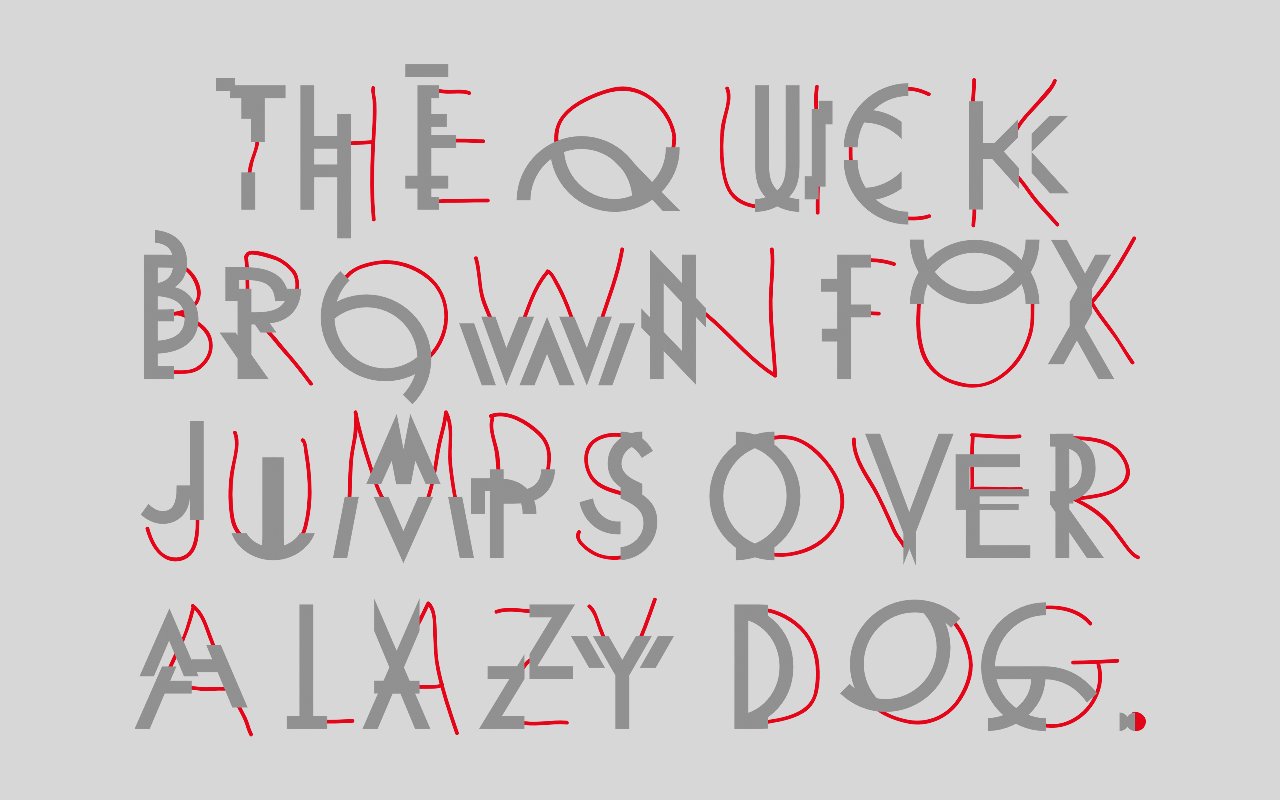
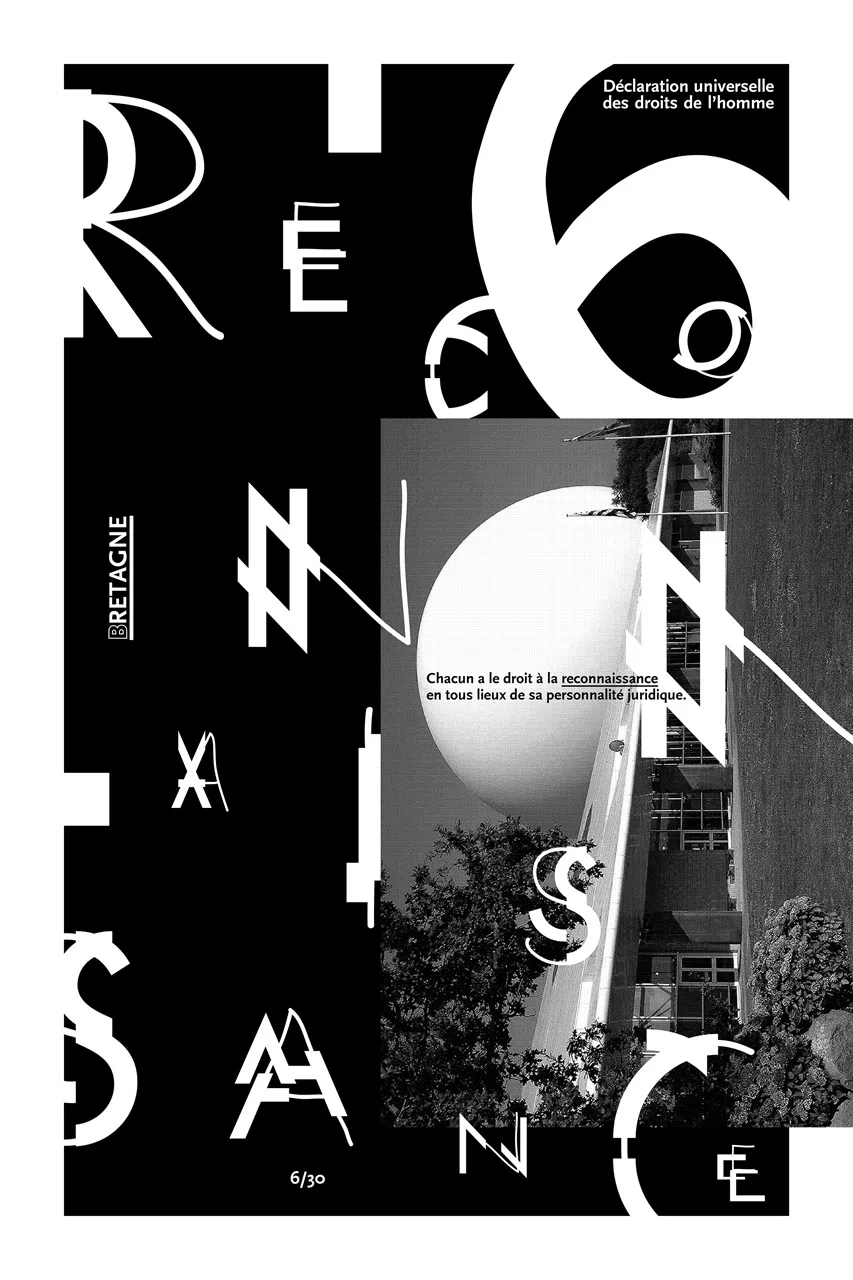
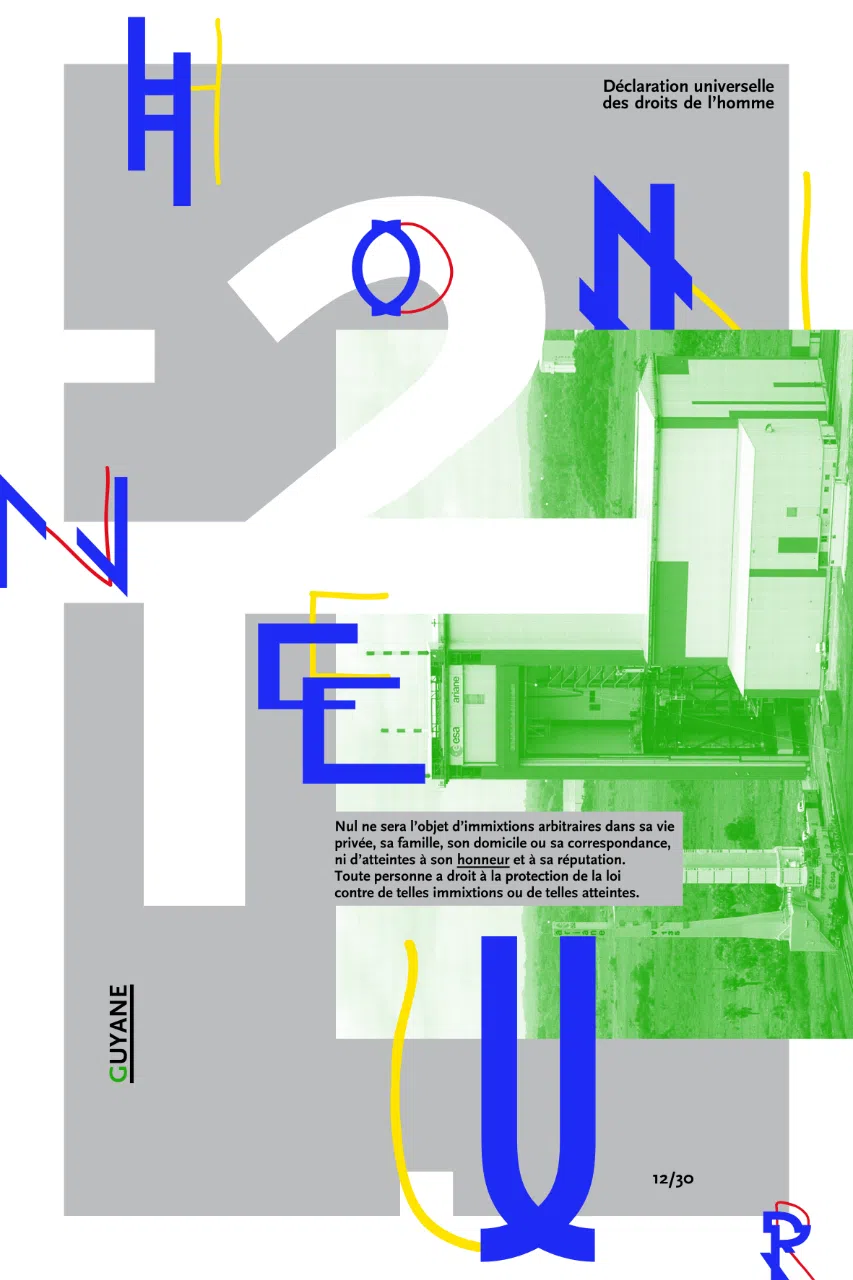
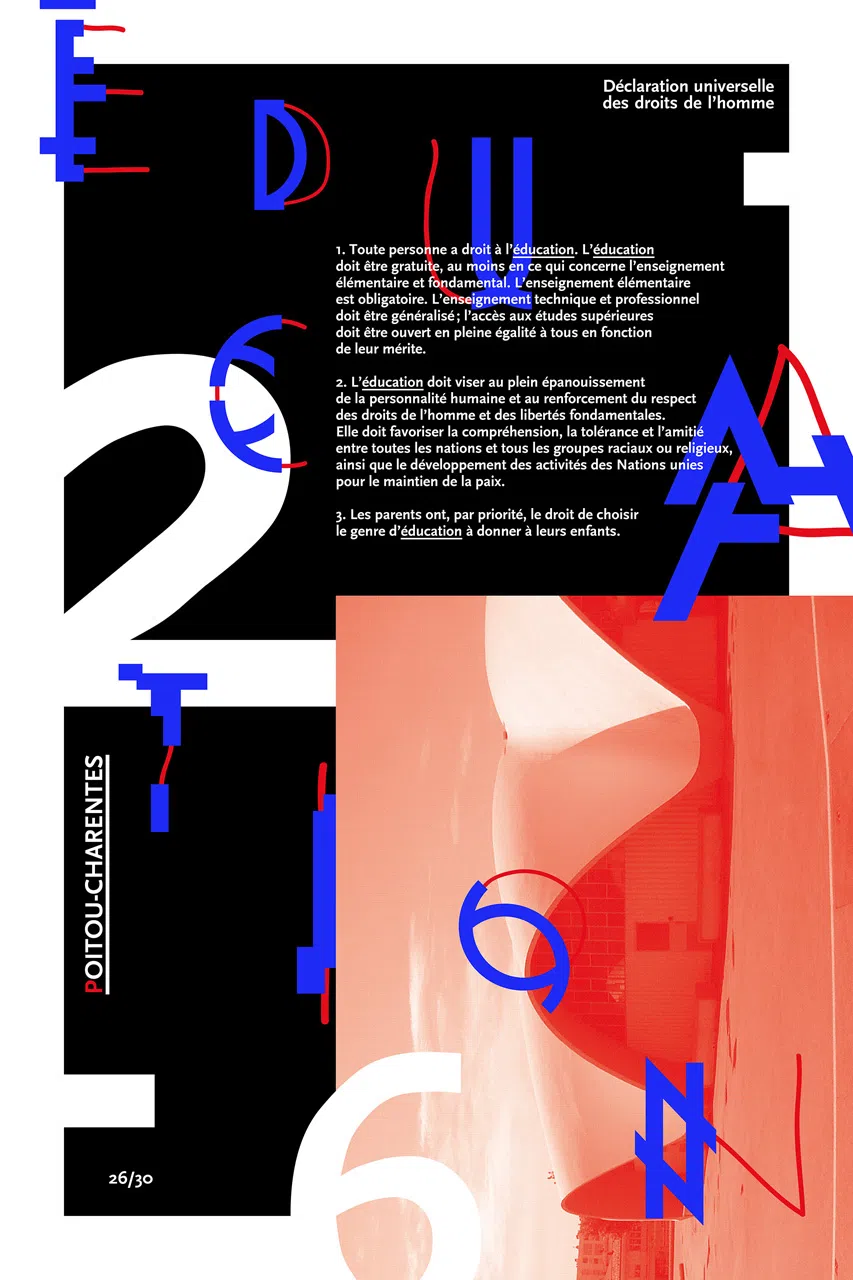
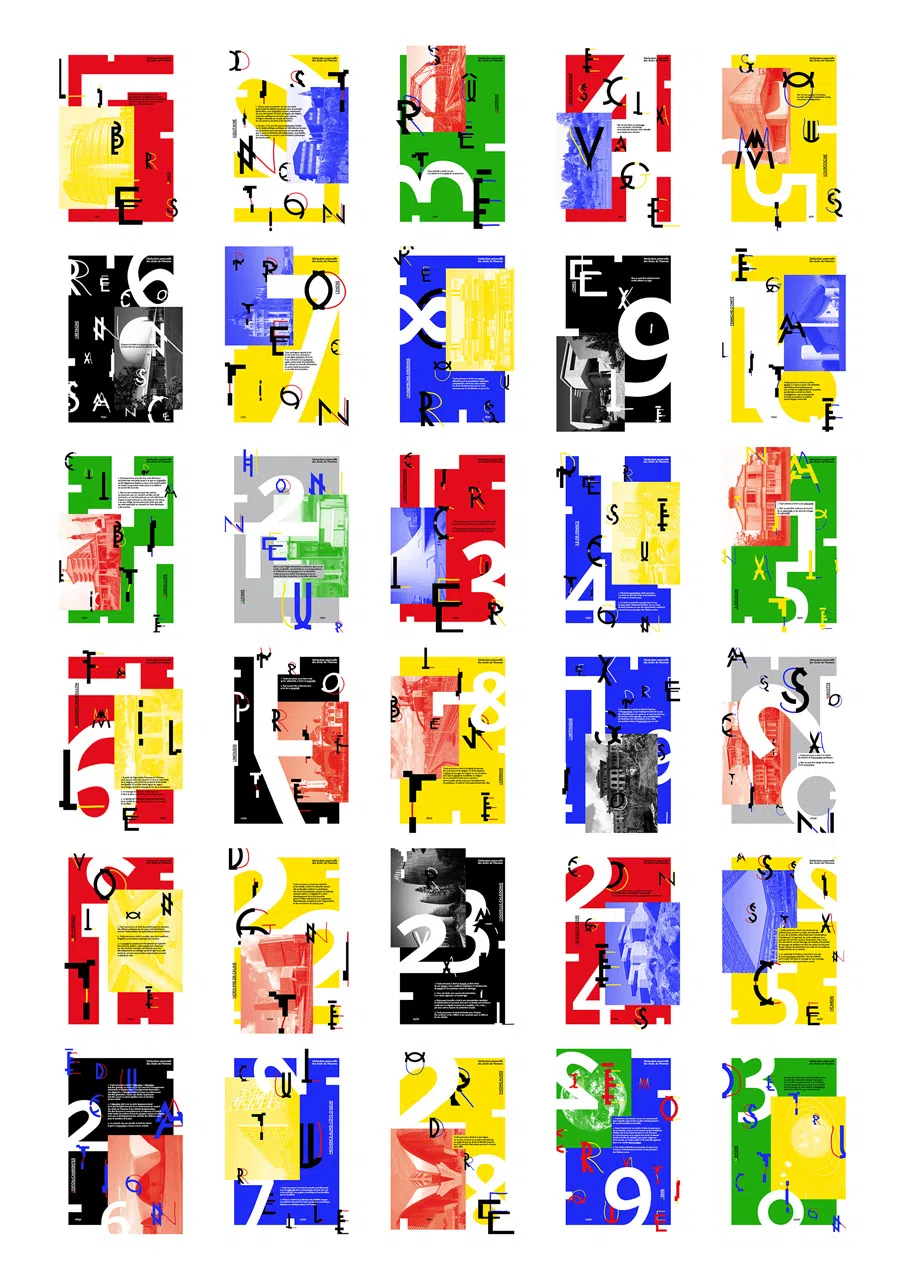
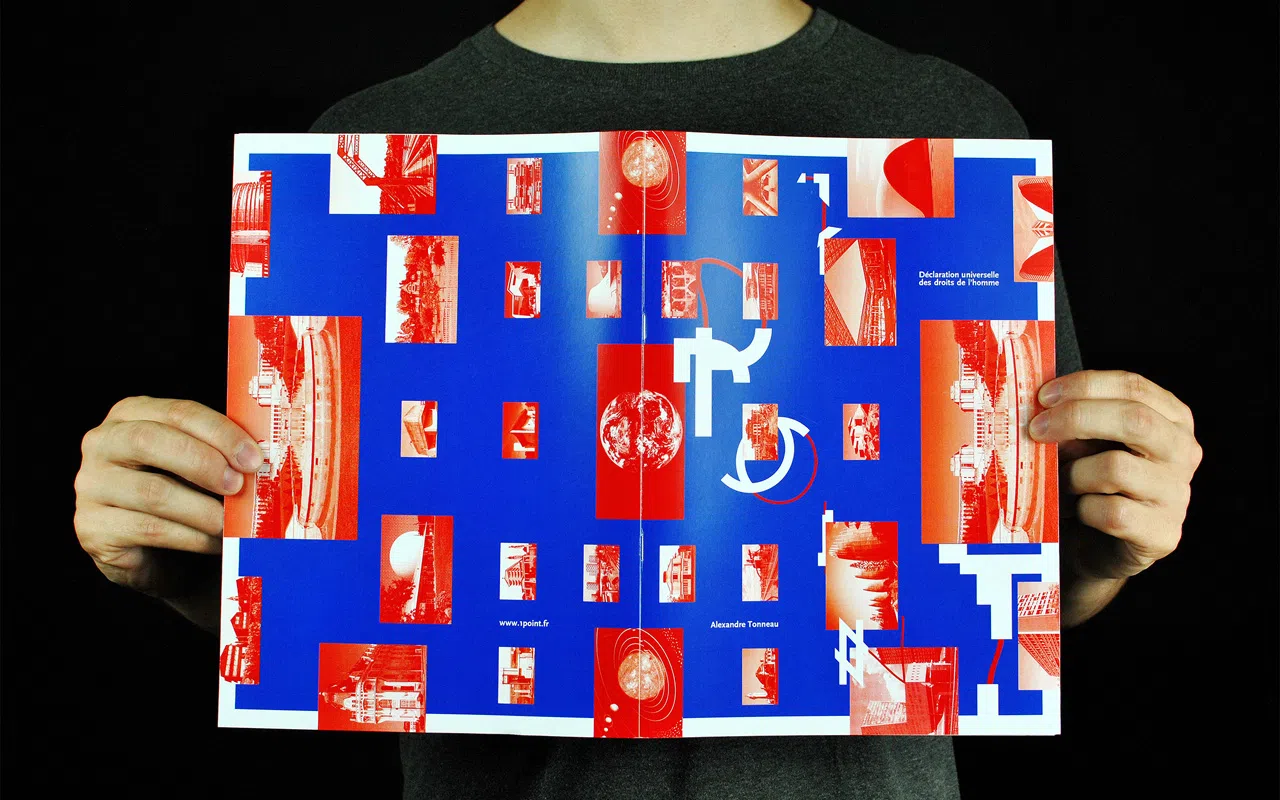
Pour cela, chaque article est mis en avant par une affiche, tel un point abordant une problématique sociétale. L’affiche présente le texte et interroge ses mots par des compositions et décompositions typographiques transgressives, les sortant de leur contexte pour être exposés et analysés aujourd’hui.



1 Point se construit donc à travers une série de trente-et-une affiches, que j’ai choisi d’ancrer au cœur des régions françaises, représentées par des bâtiments du patrimoine architectural du 20e siècle. Par ailleurs, la France comptant vingt-huit régions en 2012, j'ai décidé de travailler sur l'aspect universel de la déclaration pour les articles 29 et 30, tout en respectant l'ordre alphabétique.

La couleur occupe une place importante et appuie la volonté d’associer les territoires. C’est pourquoi la palette chromatique s’inspire des couleurs des blasons régionaux originels.



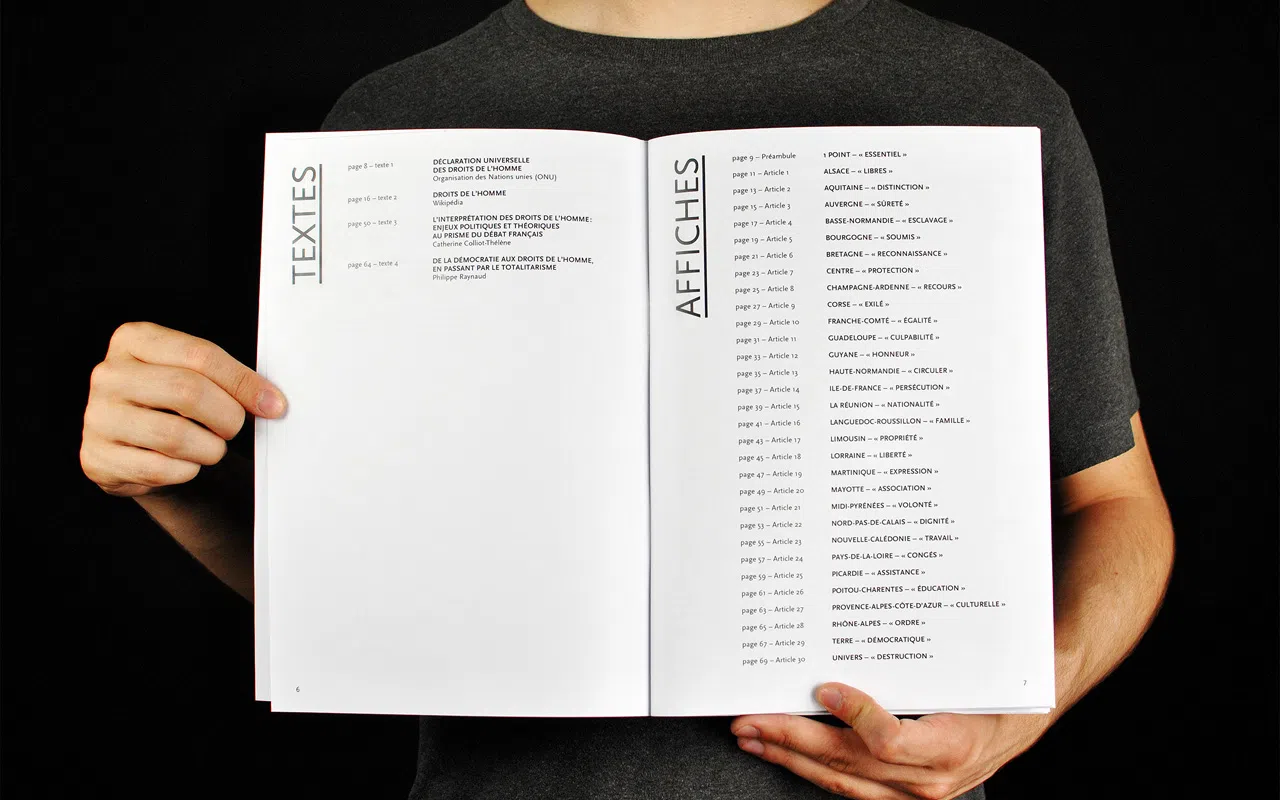
Pour aller plus loin, j’imagine puis mets en pages un livre présentant l’ensemble des affiches et une série de quatre textes. Ces derniers apportent une large compréhension des droits de l'homme et de la déclaration.




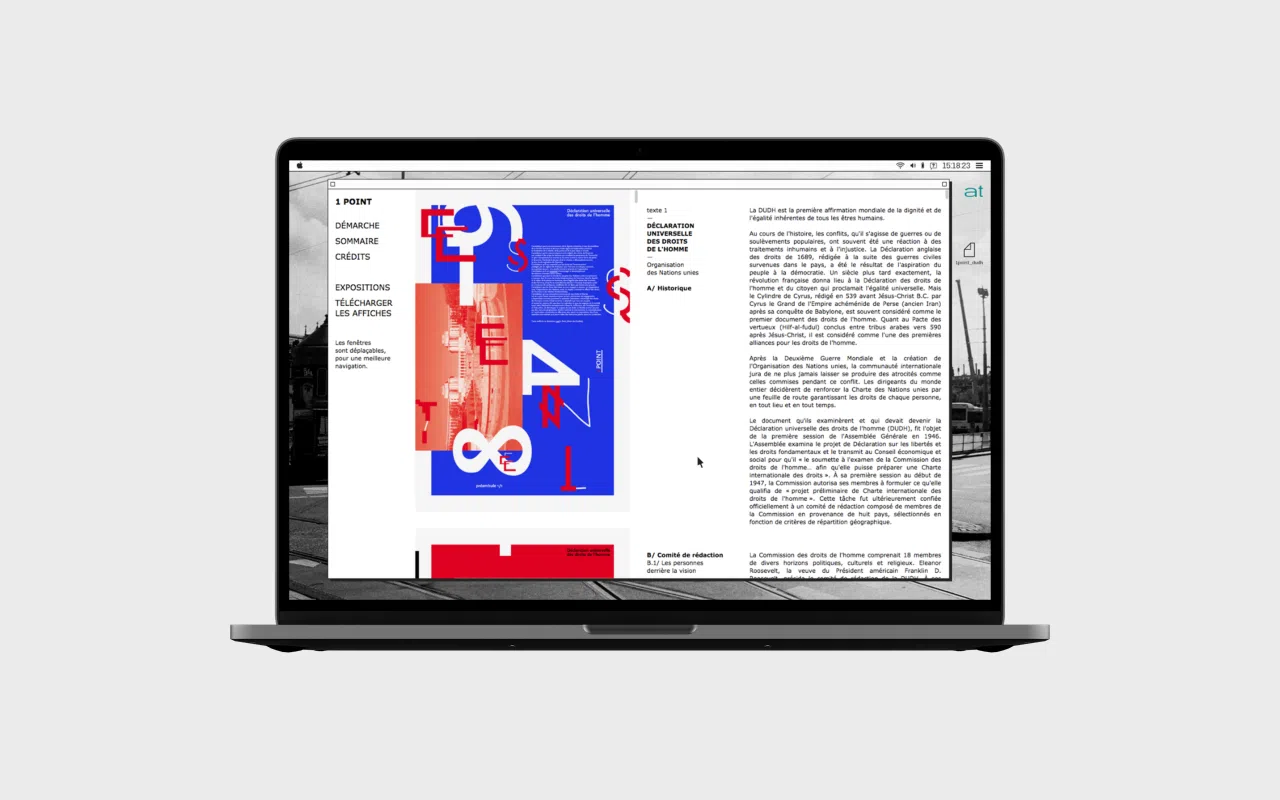
Enfin, le site 1point.fr↗ ajoute une expérience supplémentaire au projet, et contribue à une diffusion plus importante. Il comprend le contenu du livre dans une version enrichie, et donne librement accès au téléchargement des affiches.

projet auto-initié { diplôme }
Bachelor Designer graphique, mention Bien, LISAA Paris encadré par Patricia Jaïs et Vanessa Farnot
identité direction artistique, lettrage, système graphique & typographique
imprimé affiche, flyer, livre
numérique site web { design & code }
caractères typographiques 1 Point Alexandre Tonneau { dessin à partir du Futura Lynotype } FF Scala Sans FontFont
supports 31 affiches, 31 flyers, 1 livre, 1 site web
formats affiches 600 × 800 mm, flyers A5 { 148 × 210 mm }, livre A4 { 210 × 297 mm }
crédit site web code en collaboration avec Olivier Dolbeau-Rouget
publications — livre Amazing Layout Design, Dopress Books, Cypi Press, 2014
— web site de la revue de design graphique & culture visuelle Étapes:, le 10 décembre 2012
© 2012 Alexandre Tonneau, tous droits réservés.